
How to Change to Landscape in Adobe InDesign
Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
Apr 11, 2023
Convert Adobe PNG files to SVG and make your website stand out and attract more visitors. SVG is the best contender for this, so gather your existing PNG files and open them on your Photoshop to begin the conversion process.

Adobe Photoshop (PSD) is an excellent software for raster image editing and digital art. And when it comes to converting PNG files to SVG, this is surely the best place to get it done perfectly and fast, following the easy steps below.

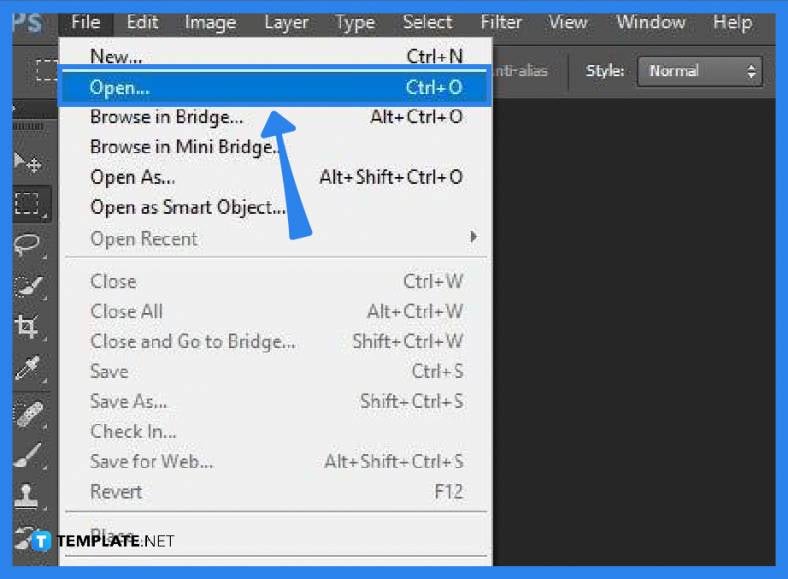
Launch your Adobe Photoshop software and load up your PNG file. To do this, go over to “File” and click on “Open.” Look for the PNG file you want to work on and select it. Then, click the “Open” button in the dialog box that shows to bring up the file onto your workspace while automatically being rasterized.

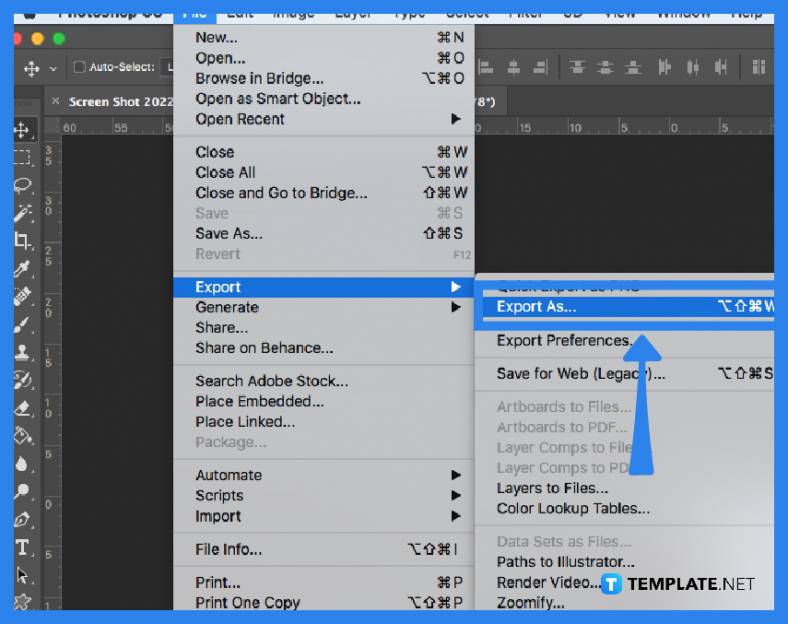
As the rasterizing process is done and your file is ready, head again to the “File” menu and select “Export” from the drop-down list. Now, click on “Export As” and in the dialog box that follows, head over to “Format.” From there, set the setting to “SVG” as your file format.

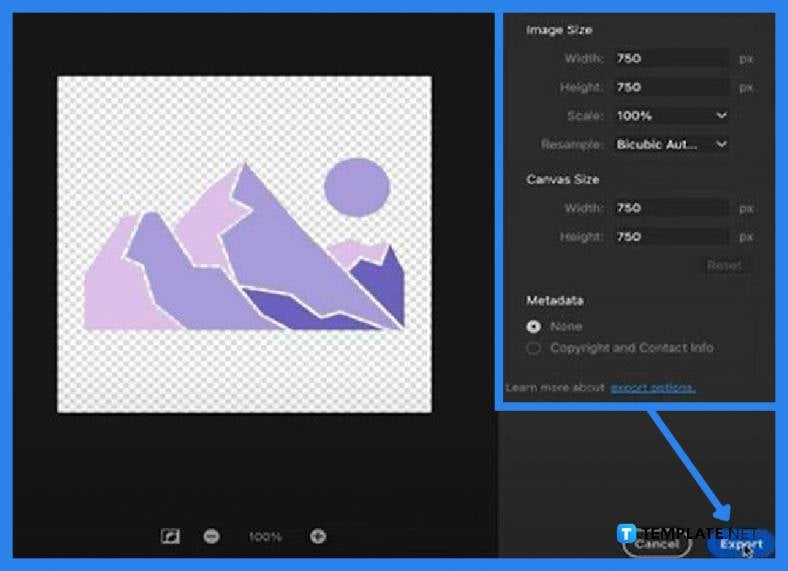
Adjust the width and length of both the image and the canvas sizes as you wish. Make a quick change to the scale as well if needed. Once you are finished with all the adjustments, hit the “Export” button at the bottom right.

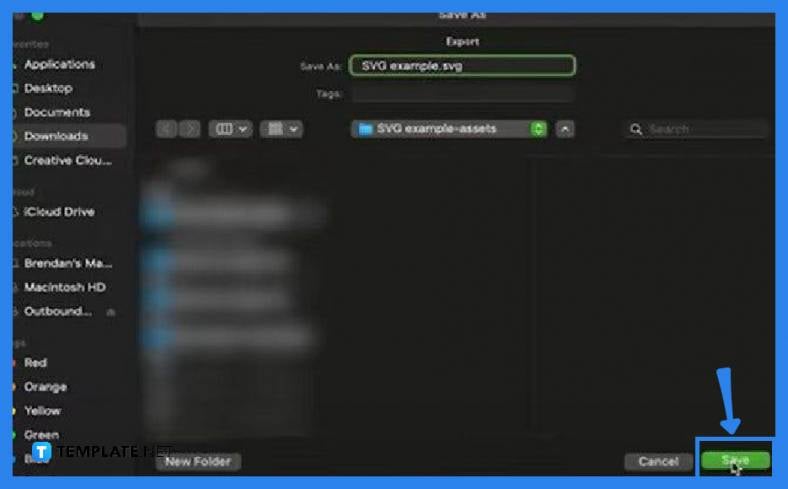
From the “Export As” window, you will be prompted to save the exported file upon clicking “Export.” Now, choose a designated location for your new SVG file. Click “Save” to finish the process.
The PNG image format is binary and it comes with a lossless compression algorithm when representing an image as pixels while SVG is an XML-based vector graphic with which an image is represented by a set of mathematical figures.
Yes, you can use Adobe Photoshop or Adobe Express for that and follow the straightforward steps illustrated above to get your SVG files converted in seconds.
SVG offers excellent quality, especially for low-intensity artwork such as logos, simple graphics, and icons.
SVGs are ideally designed for web use and are not the go-to file format for large-scale printing.
SVG is ideally used for simple graphics on websites like logos and does not take up as much storage as any of its raster counterparts.
SVG contains paths and nodes incomparable with the data contained in the PNG image file format.
SVG does not have any difference in performance but the speed of your PC surely has an impact.

Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
![How to Adjust Line Spacing in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Adjust-Line-Spacing-in-Adobe-InDesign-788x444.png)
Adjust line spacing in Adobe InDesign so you won’t have to stick to the default letter spacing, character spacing, word…
![How to Add a Watermark in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Add-a-Watermark-in-Adobe-InDesign-788x444.png)
Add a watermark to any document or image designed in Adobe InDesign as a way to explicitly send a message…

A header is a top margin on each page of your document or publication. Headers are useful for adding material…

Circular pictures and designs work best for website avatars or profile pictures, site favicons, and other integral design elements that…

Calendars help individuals to stay organized and manage their time wisely for their personal life and professional life. It is…

Picas is the default unit of measurement in Adobe InDesign, however, there are also different units of measurement available in…

Adobe Photoshop helps users creatively execute their ideas into actual images. An EPS file can be read and edited in…

Unless you’re working with Adobe SVG graphics, creating an impressive website requires a lot of time and patience. However, if…