
How to Change to Landscape in Adobe InDesign
Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
Apr 11, 2023
Unless you’re working with Adobe SVG graphics, creating an impressive website requires a lot of time and patience. However, if you have clearly defined what you exactly want for your design, that can cut the long process short.

JavaScript is an object-oriented programming language used alongside HTML and CSS in creating SVG elements for a website. And if you are tasked with such a project right now, here are practical steps that can help you build a unique one.

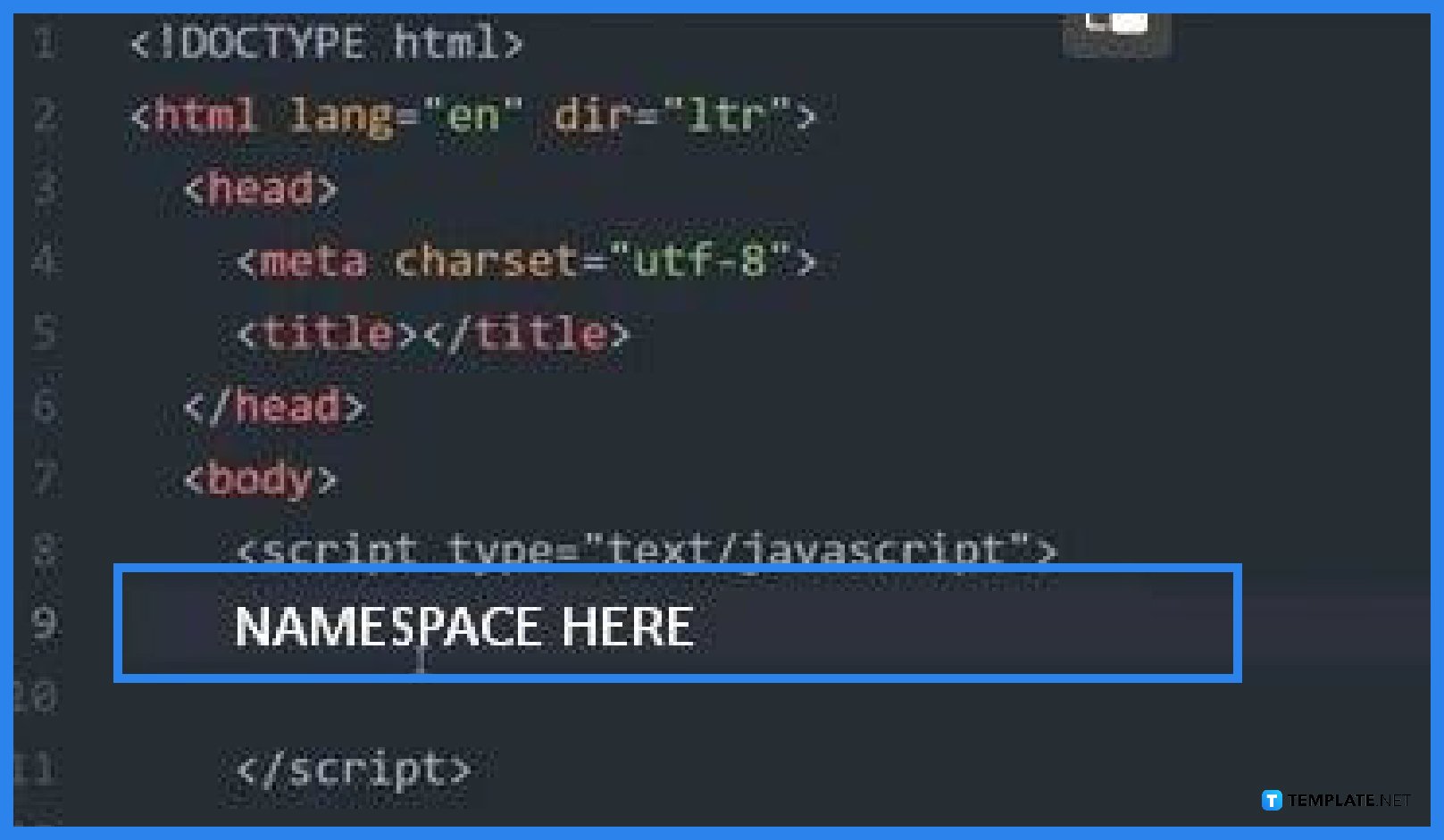
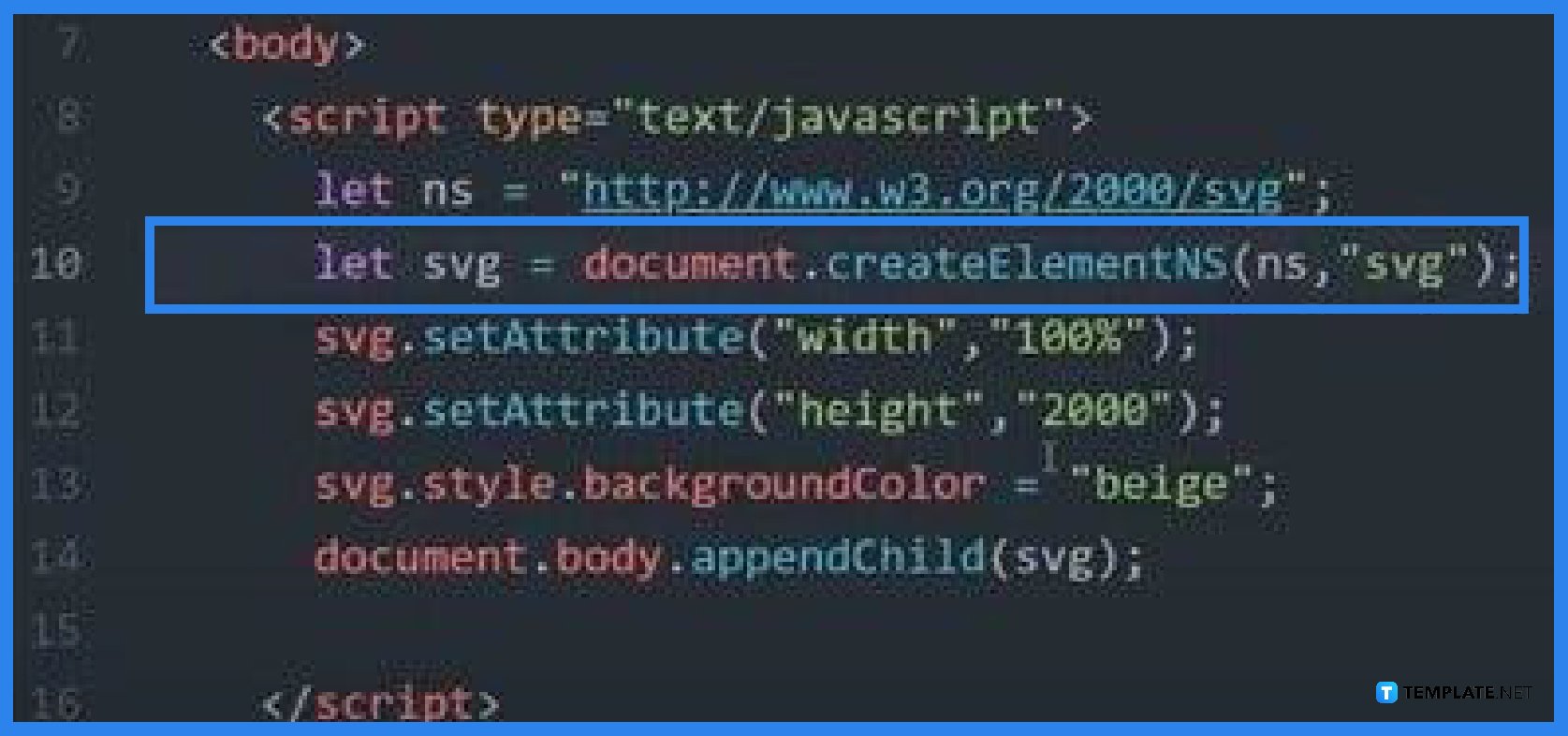
Open your text editor and get into your SVG folder. Load up your HTML page as well as your JavaScript page, but first, go to the index.html file or HTML page to begin inserting an SVG element using JavaScript. An important thing to note, though, you need a namespace in your HTML document as SVG is an XML-based vector graphics format.

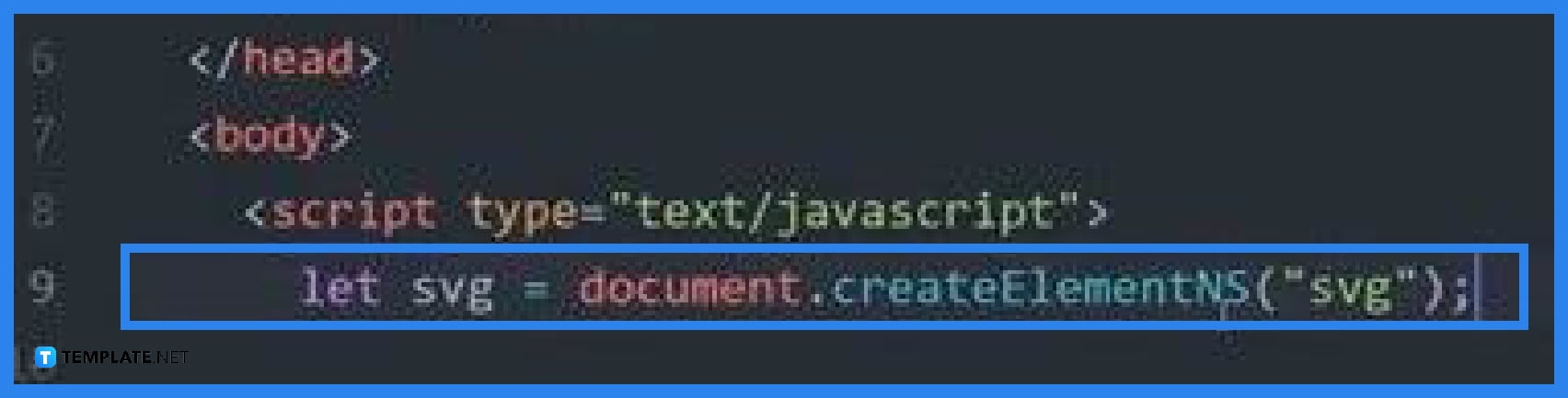
When creating an SVG element, get into your source document and add it up to the HTML. As you define the element, make sure to input NS along with it as JavaScript cannot recognize the code without it. Hence, the script should go like this, “let svg = document.createElementNS(“svg”);” although you just have to have “createElement” for HTML. However, that will not work with JavaScript.

This is the stage at which you can modify the appearance and size of the element. These attributes can be as many as you think necessary but in most cases, you will simply have the width, height, stroke, and color for the element to be visible. When you are done setting attributes to your SVG, you then need to append this to put it inside the HTML body.
Now, open the HTML document on your browser and check if the SVG element you have created has been successfully executed using JavaScript. But if you want to add more elements or shapes, just repeat the process and never forget to include NS in the “createElement” tag and your namespace in your script for Java to acknowledge the code. When you are done, save your HTML file.
JavaScript is used to achieve a lot of things in SVG which is why many web developers choose this file format, particularly when creating and modifying elements, animation, and interaction.
An SVG element is a container with a new coordinate system, used as an outermost layer of the SVG document as well as in embedding an SVG fragment within an SVG or HTML document.
Yes, an SVG document can have JavaScript within the <svg> tags.
In your text editor, look for the SVG image in your SVG folder, then open it to get the SVG code from there.

Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
![How to Adjust Line Spacing in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Adjust-Line-Spacing-in-Adobe-InDesign-788x444.png)
Adjust line spacing in Adobe InDesign so you won’t have to stick to the default letter spacing, character spacing, word…
![How to Add a Watermark in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Add-a-Watermark-in-Adobe-InDesign-788x444.png)
Add a watermark to any document or image designed in Adobe InDesign as a way to explicitly send a message…

A header is a top margin on each page of your document or publication. Headers are useful for adding material…

Circular pictures and designs work best for website avatars or profile pictures, site favicons, and other integral design elements that…

Calendars help individuals to stay organized and manage their time wisely for their personal life and professional life. It is…

Picas is the default unit of measurement in Adobe InDesign, however, there are also different units of measurement available in…

Adobe Photoshop helps users creatively execute their ideas into actual images. An EPS file can be read and edited in…

Unless you’re working with Adobe SVG graphics, creating an impressive website requires a lot of time and patience. However, if…