
How to Change to Landscape in Adobe InDesign
Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
Apr 11, 2023
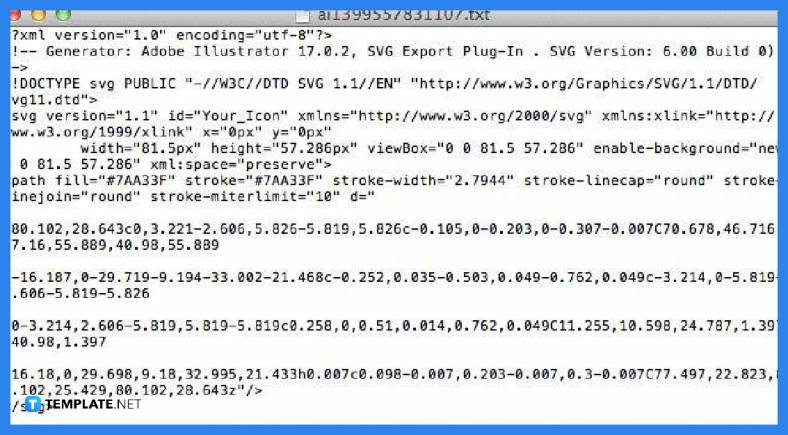
Adobe Illustrator can help you in getting codes from SVG files to use for other types of projects. Indeed, coding can get complicated but you do not have to go through the trouble of creating one yourself since you can use Adobe to extract and export it.

Adobe Illustrator makes designing a breeze. And if you feel like cracking the code of all the vector components of your SVG file, there is no need for you to do all the coding required manually as Illustrator can instantly generate it for you no matter how many shapes, paths, and coordinates are put in place.

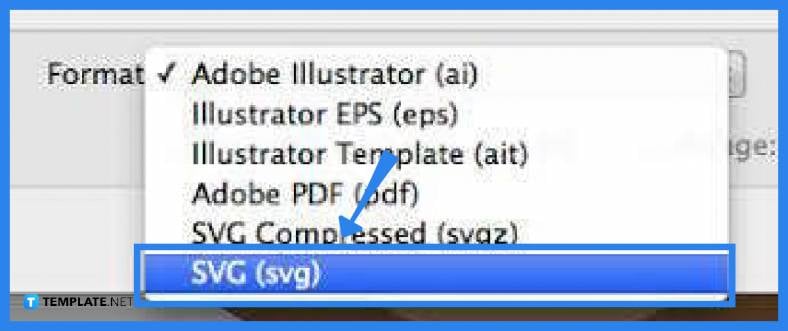
Before you can incorporate an SVG artwork into a web design project, you need to extract the SVG code first within Adobe Illustrator. To do this, you need to go to the “File” menu, select “Save As,” and then save the file in the SVG file format. By default, any design you created in Adobe Illustrator has a native AI file format.

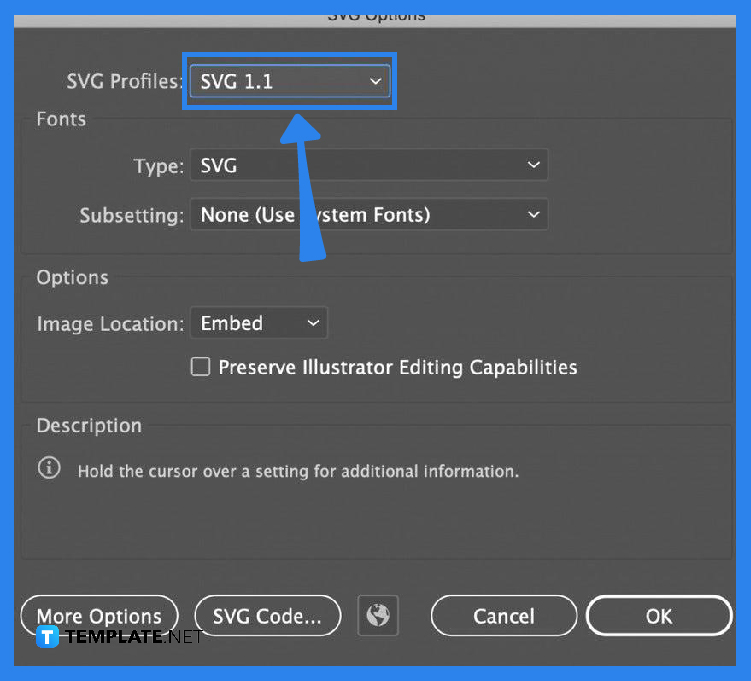
In the “SVG Options” dialog box, head over to the button that says, “SVG Code.” Click on it to bring up the SVG Code. This code presents the paths and coordinates for all the vector shapes in the image and will be displayed in a separate window.

Now that you have generated the code, copy and paste this to the HTML or text editor by simply pressing the shortcut keys CTRL + A to select all texts, then CTRL + C to copy, and then CTRL + V to paste the code to the HTML editor. When it renders, it shows exactly what the SVG image looks like. You can modify the code based on the adjustments you want for the final output.
The SVG code will be generated as soon as you have exported your SVG to Illustrator, but just check on this in the “SVG Options” window that pops up the moment you click “Save” as described in Step 1.
An SVG code is an XML-based text format or markup language used in describing two-dimensional-based vector graphics.
Yes, SVG is an XML-based vector graphics file format that produces crisp designs, graphics, or drawings across any scale.
Just click the “File” options menu, select “Save As” from the drop-down list, and opt for a vector format from the “Save as Type” menu such as SVG or scalable vector graphics, especially if you want to use the image for a website.
Yes, just copy the URL of the image, then open the index HTML file and insert it into the IMG code, and then save the HTML file so that the next time when you open it, the newly added image will appear on the webpage.

Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
![How to Adjust Line Spacing in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Adjust-Line-Spacing-in-Adobe-InDesign-788x444.png)
Adjust line spacing in Adobe InDesign so you won’t have to stick to the default letter spacing, character spacing, word…
![How to Add a Watermark in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Add-a-Watermark-in-Adobe-InDesign-788x444.png)
Add a watermark to any document or image designed in Adobe InDesign as a way to explicitly send a message…

A header is a top margin on each page of your document or publication. Headers are useful for adding material…

Circular pictures and designs work best for website avatars or profile pictures, site favicons, and other integral design elements that…

Calendars help individuals to stay organized and manage their time wisely for their personal life and professional life. It is…

Picas is the default unit of measurement in Adobe InDesign, however, there are also different units of measurement available in…

Adobe Photoshop helps users creatively execute their ideas into actual images. An EPS file can be read and edited in…

Unless you’re working with Adobe SVG graphics, creating an impressive website requires a lot of time and patience. However, if…