
How to Change to Landscape in Adobe InDesign
Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
Apr 11, 2023
With the help of Adobe, keeping your website interesting will entail some creativity that effectuates everyone’s sense of wonder. Your logo and text bring about a lasting impression that incites the interest and loyalty of your target market so do your best to create the right text in SVG format.

Adobe Illustrator enables you to quickly find fonts that make your logo greatly fascinating. But if you have trouble keeping the text intact when saving it in the SVG file format, here is what you can do to make it right.

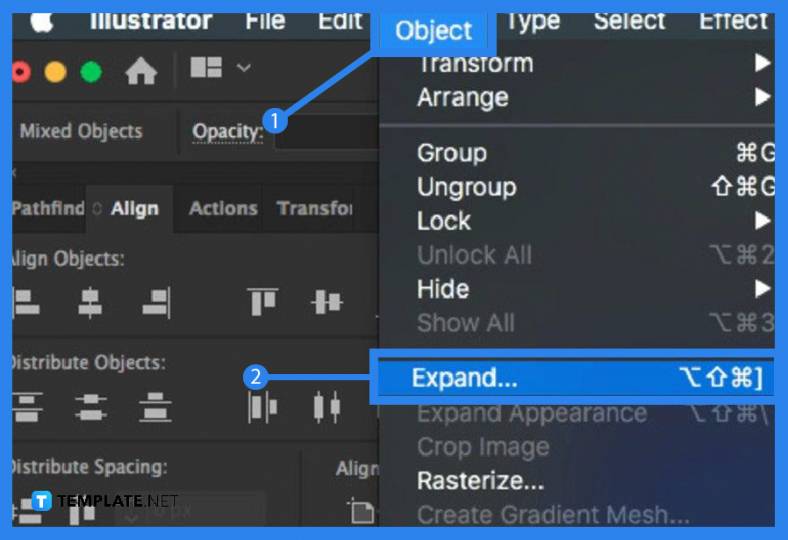
The text you created or uploaded may still not be a vector graphic. To make it into vector artwork, select the text and head over to “Object” and click on “Expand” to get into the window where you need to go over the settings. In the “Expand” dialog box, tick on both “Object” and “Fill” and click “OK.”

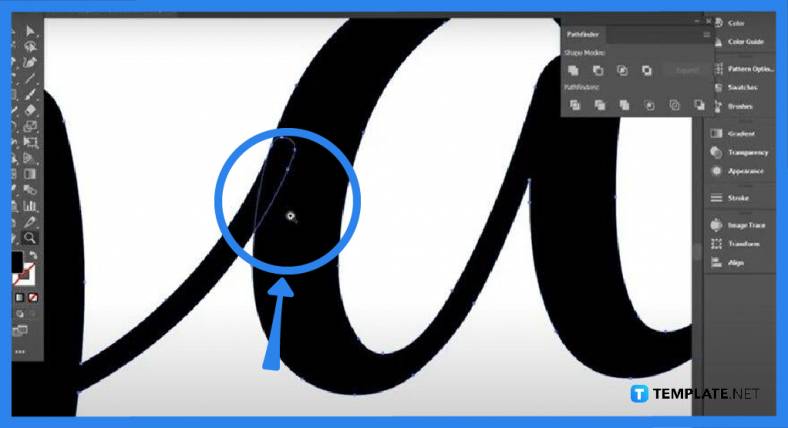
Go to the toolbar on the left and find the “Zoom” icon which looks like a magnifying glass, then click on it. Now, tap on the text and zoom in. You should see vectors all over the text but there could also be design space around it if you look closely. This will eventually cut some parts of the text so do not leave it that way.

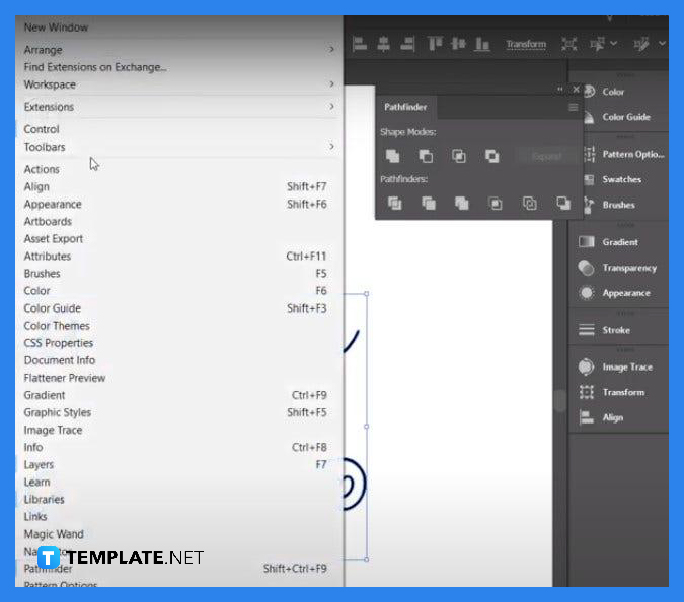
To connect the text, go to “Pathfinder.” You can find this on the top right of your artboard but if you do not have it there, go to the taskbar and click on “Window.” Select “Pathfinder” and make sure it is properly ticked for the tools to be displayed. Click the “Unite” icon from there.

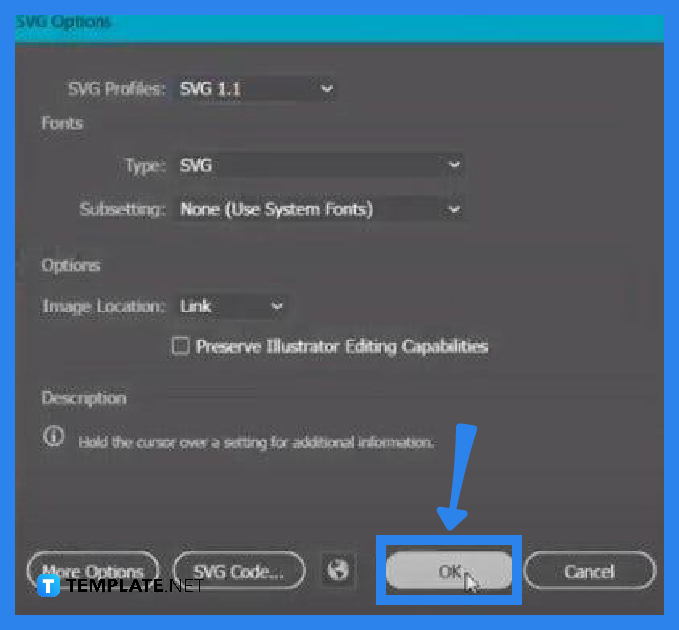
When you have done all the necessary work, hit “File” and click “Save As” to save the file. In the “Save As” dialog box, make sure to change the format type to SVG before you click the “Save” button. Tap on “OK” in the “SVG Options” window to complete the saving process.
The font is displayed incorrectly probably because it has not been installed yet in your operating system’s fonts library.
You may change the text or font of your logo, otherwise, you can download it as a PDF and import the file into your vector graphics software.
Yes, simply head over to the toolbar and select the “Type Tool,” then add text to the Illustrator document, select the text, click on “Object” at the overhead taskbar, tap on “Rasterize,” choose “Type-Optimized (Hinted) as the Anti-Aliasing” option to rasterize the text.
Yes, SVG stands for Scalable Vector Graphics which is a web-friendly vector file format, hence, highly capable of storing images through mathematical formulas that are based on the lines and points on a grid.

Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
![How to Adjust Line Spacing in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Adjust-Line-Spacing-in-Adobe-InDesign-788x444.png)
Adjust line spacing in Adobe InDesign so you won’t have to stick to the default letter spacing, character spacing, word…
![How to Add a Watermark in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Add-a-Watermark-in-Adobe-InDesign-788x444.png)
Add a watermark to any document or image designed in Adobe InDesign as a way to explicitly send a message…

A header is a top margin on each page of your document or publication. Headers are useful for adding material…

Circular pictures and designs work best for website avatars or profile pictures, site favicons, and other integral design elements that…

Calendars help individuals to stay organized and manage their time wisely for their personal life and professional life. It is…

Picas is the default unit of measurement in Adobe InDesign, however, there are also different units of measurement available in…

Adobe Photoshop helps users creatively execute their ideas into actual images. An EPS file can be read and edited in…

Unless you’re working with Adobe SVG graphics, creating an impressive website requires a lot of time and patience. However, if…