
How to Change to Landscape in Adobe InDesign
Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
Apr 12, 2023
Coming up with a web-friendly file such as Adobe SVG is no easy task if you don’t have the right editing tools. That is why you need to be sure that your work does not get wasted, so save it properly even if you are using a raster graphics editor like Photoshop.

Adobe Photoshop is a perfect spot to export or save your SVGs as it is extremely reliable in keeping all elements and layers of the files despite not being a vector graphics editor. And in case you still do not know how to go about the process, check on the steps below and sail through smoothly.

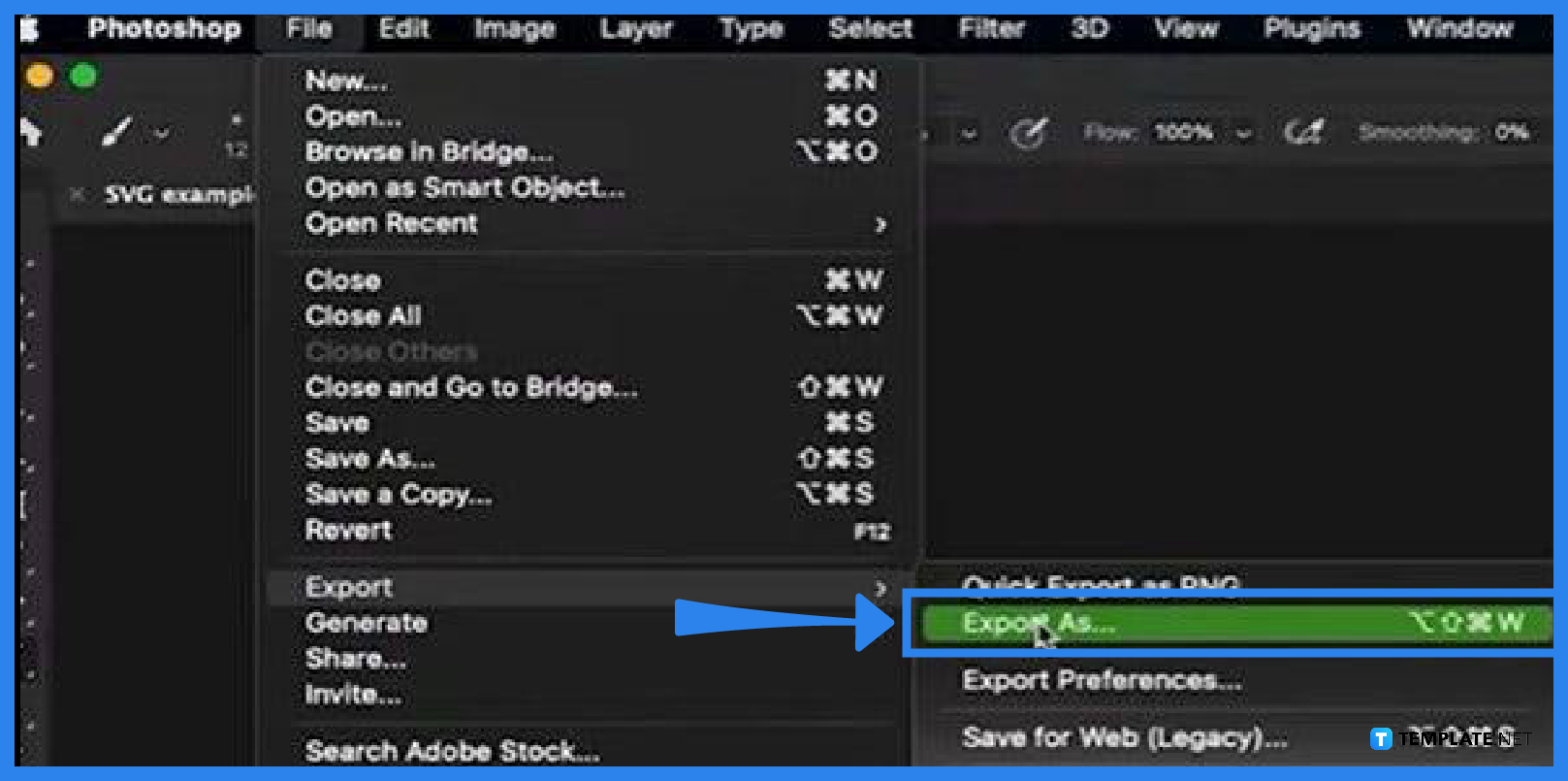
In your Photoshop workspace, navigate to the “File” menu, and in the drop-down, head over to “Export” and click on it. Now, select “Export As” from there. You can also do this using the shortcut keys Alt + Shift + CTRL + W for Windows or Option + Shift + Command + W for Mac.

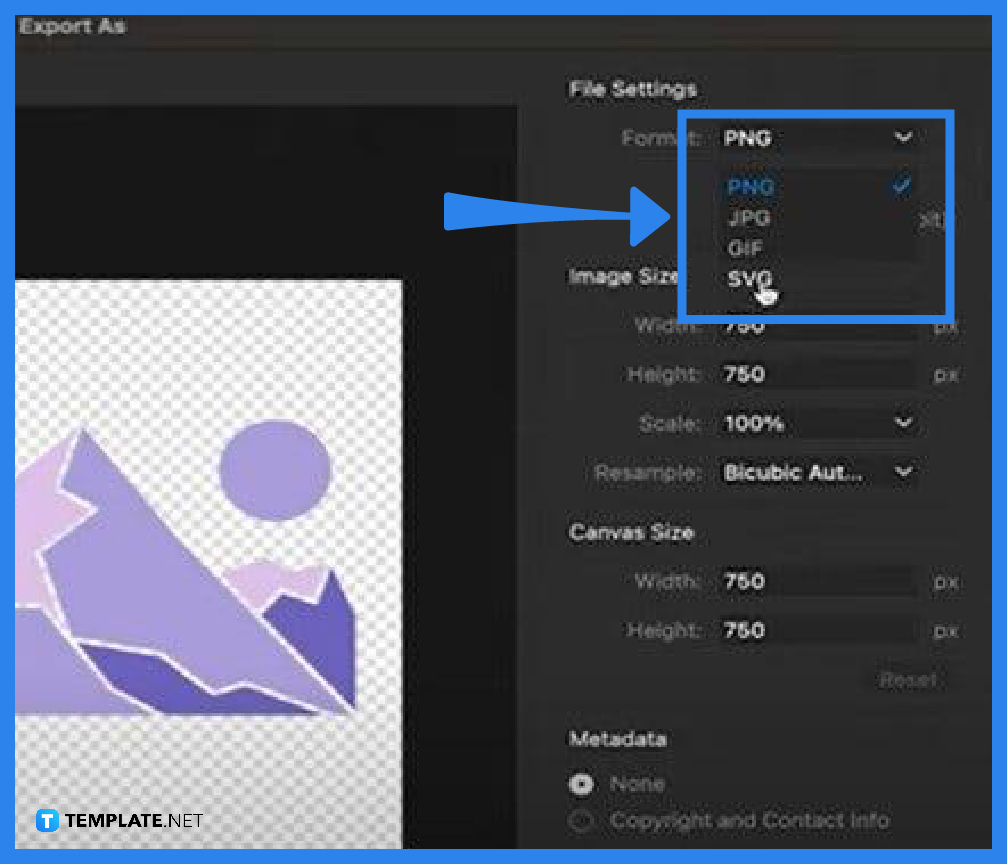
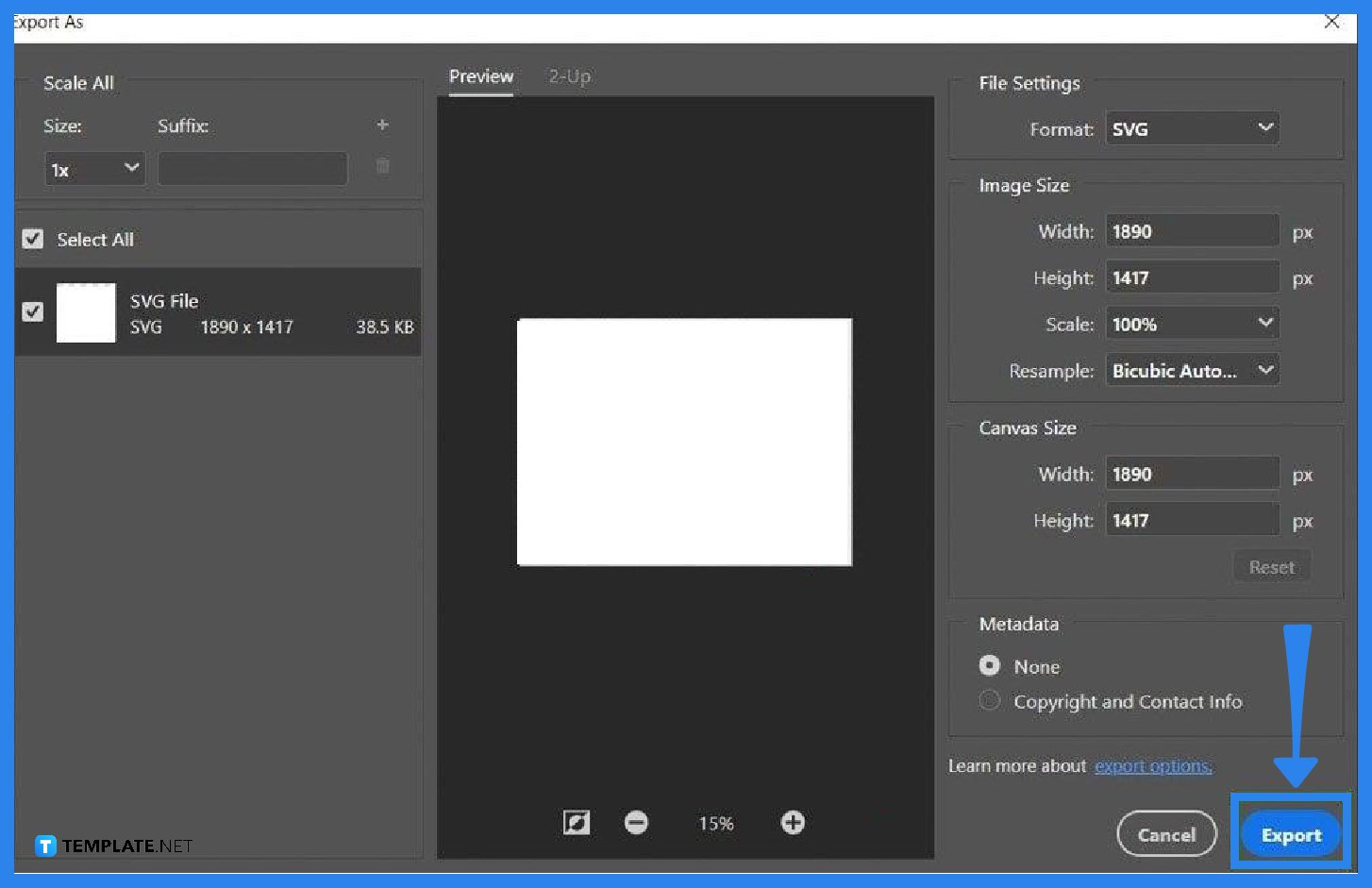
In the “Export As” dialog box that opens right after executing the previous step, specify the details of the export. Head over to “File Settings” on the right and check on “Format.” Click on this to bring down the file format options available and then choose “SVG.”

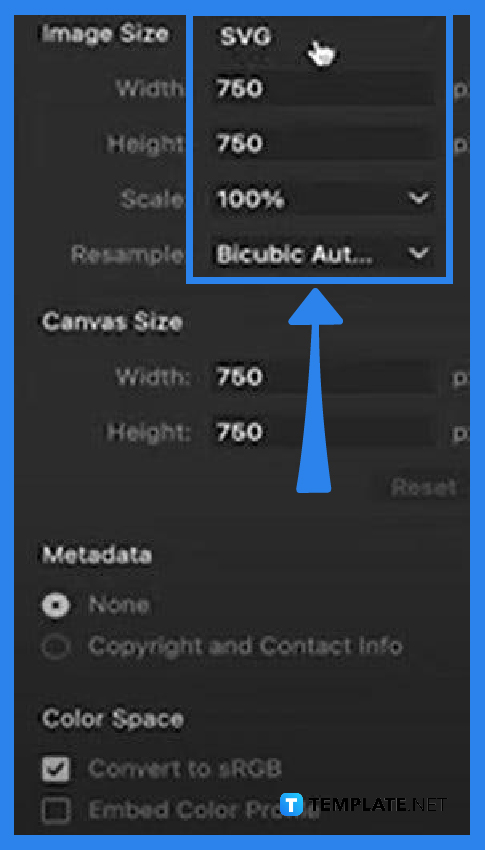
Within “File Settings,” you have the option to adjust the sizes of the image and the canvas. If you want the width longer or shorter, go ahead and modify it. The same goes with the length and tick on the “Color Space” option, too, if you like.

In the same window, you should see a preview of your document in the middle. Go over this to ensure that the image is correct and when all details are good, go to the “Export” button at the bottom right and tap on it. The “Save As” dialog box will open, just determine the location of the file and click on “Save” afterward.
SVG is a great option when you need vector art, especially if you want a highly flexible and responsive vector graphic.
SVG offers lossless compression which is extremely compressible to a smaller file size without compromising the quality, detail, and definition.
Both file formats have distinct characteristics ideal for certain situations and as for SVG, it is lightweight and incredibly useful when enhancing web performance while PDF accommodates high-quality print with superior consistency.
The biggest disadvantage of SVG images is that they do not work on legacy browsers.
Yes, SVG has high scalability and renders a pixel-perfect finish at any resolution.
Yes, you can import your SVG files in Photoshop but keep in mind that your files are non-destructively editable.

Landscape orientation is used for wider horizontal designs or subjects. It is commonly applied to a page that contains a…
![How to Adjust Line Spacing in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Adjust-Line-Spacing-in-Adobe-InDesign-788x444.png)
Adjust line spacing in Adobe InDesign so you won’t have to stick to the default letter spacing, character spacing, word…
![How to Add a Watermark in Adobe InDesign [Templates + Examples] 2023](https://images.template.net/wp-content/uploads/2022/08/How-to-Add-a-Watermark-in-Adobe-InDesign-788x444.png)
Add a watermark to any document or image designed in Adobe InDesign as a way to explicitly send a message…

A header is a top margin on each page of your document or publication. Headers are useful for adding material…

Circular pictures and designs work best for website avatars or profile pictures, site favicons, and other integral design elements that…

Calendars help individuals to stay organized and manage their time wisely for their personal life and professional life. It is…

Picas is the default unit of measurement in Adobe InDesign, however, there are also different units of measurement available in…

Adobe Photoshop helps users creatively execute their ideas into actual images. An EPS file can be read and edited in…

Unless you’re working with Adobe SVG graphics, creating an impressive website requires a lot of time and patience. However, if…