Download Free Printable Chart Templates
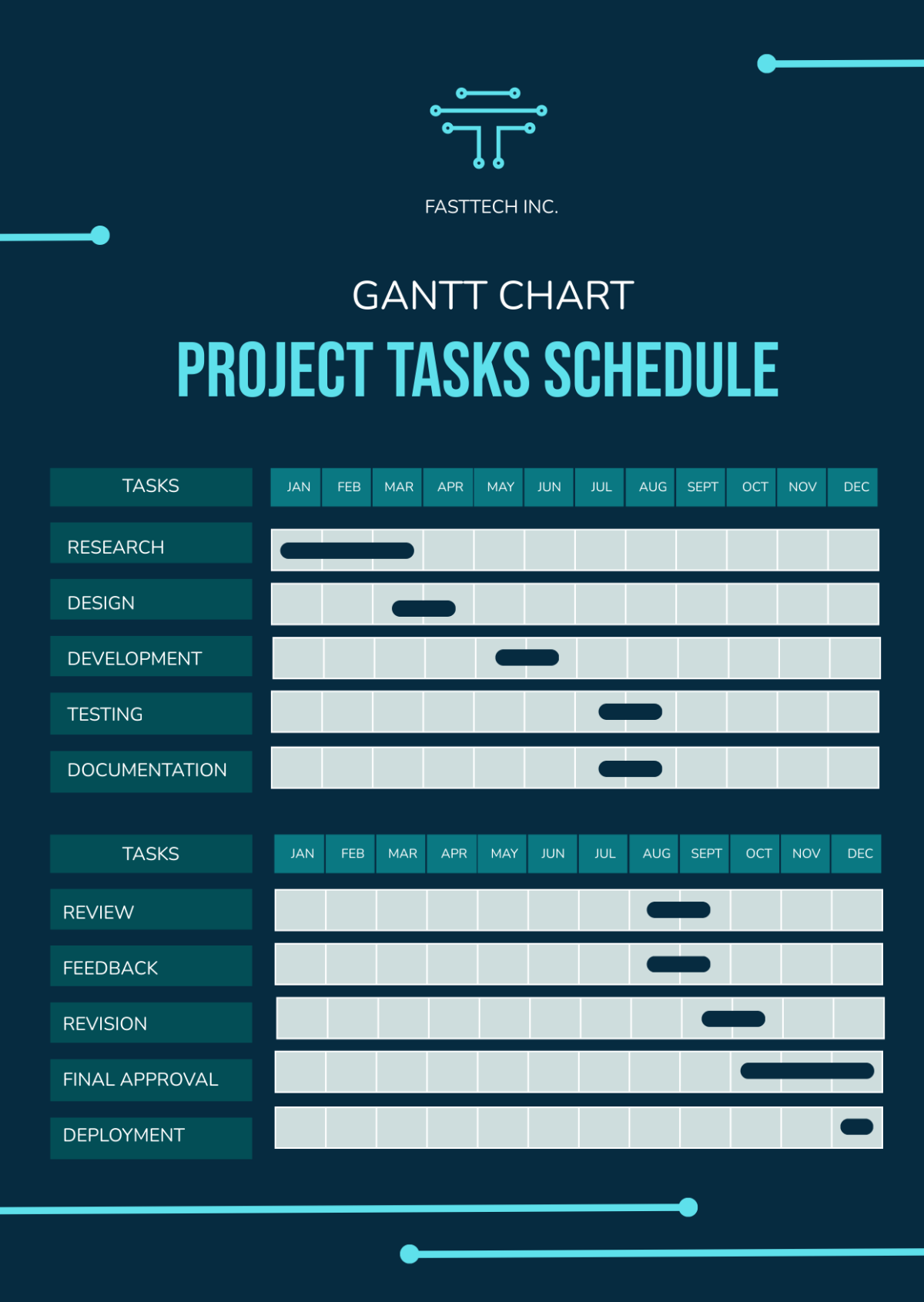
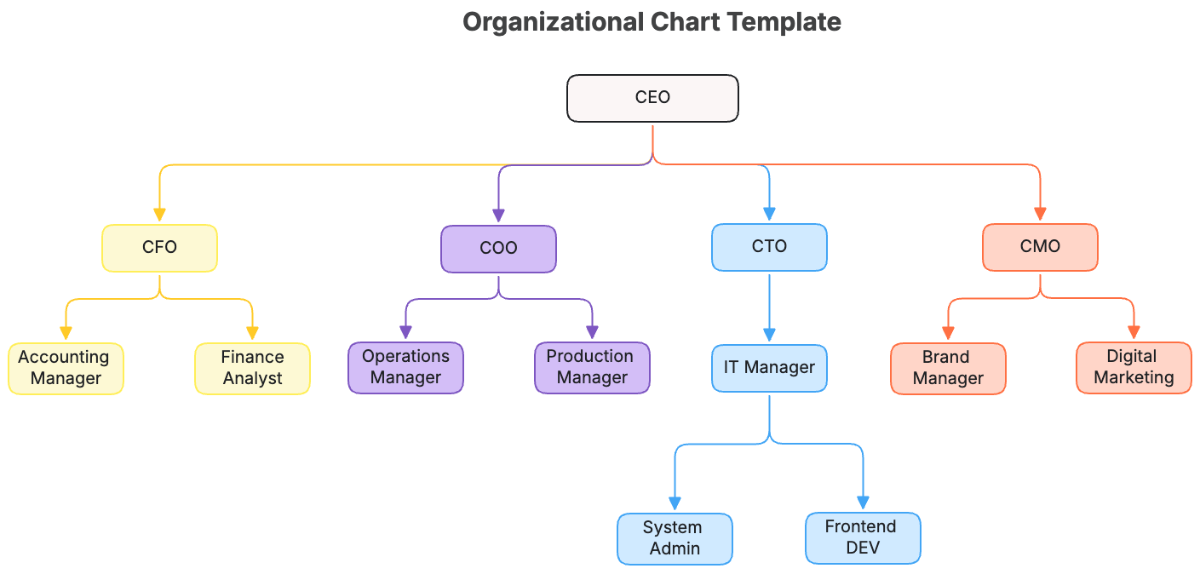
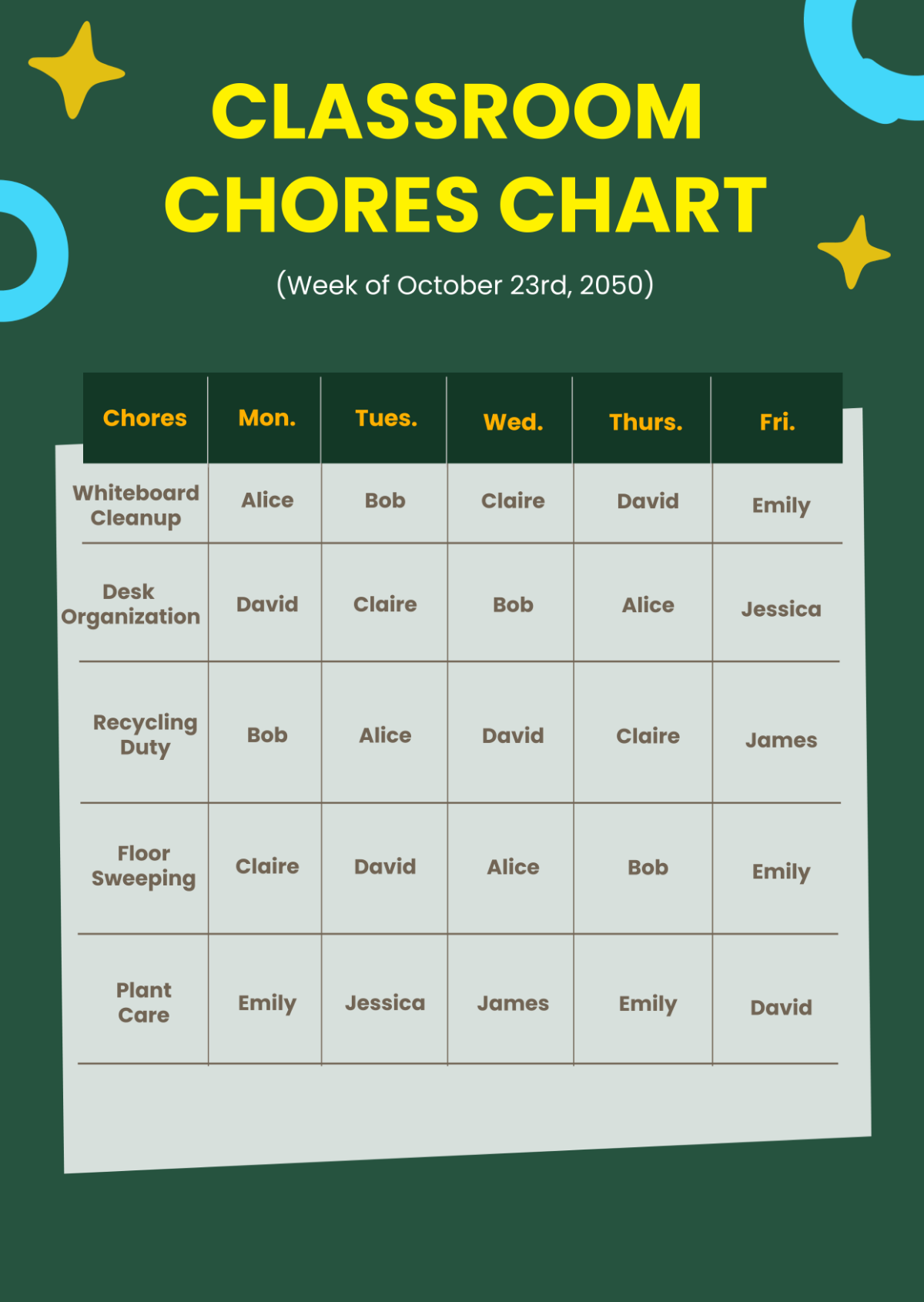
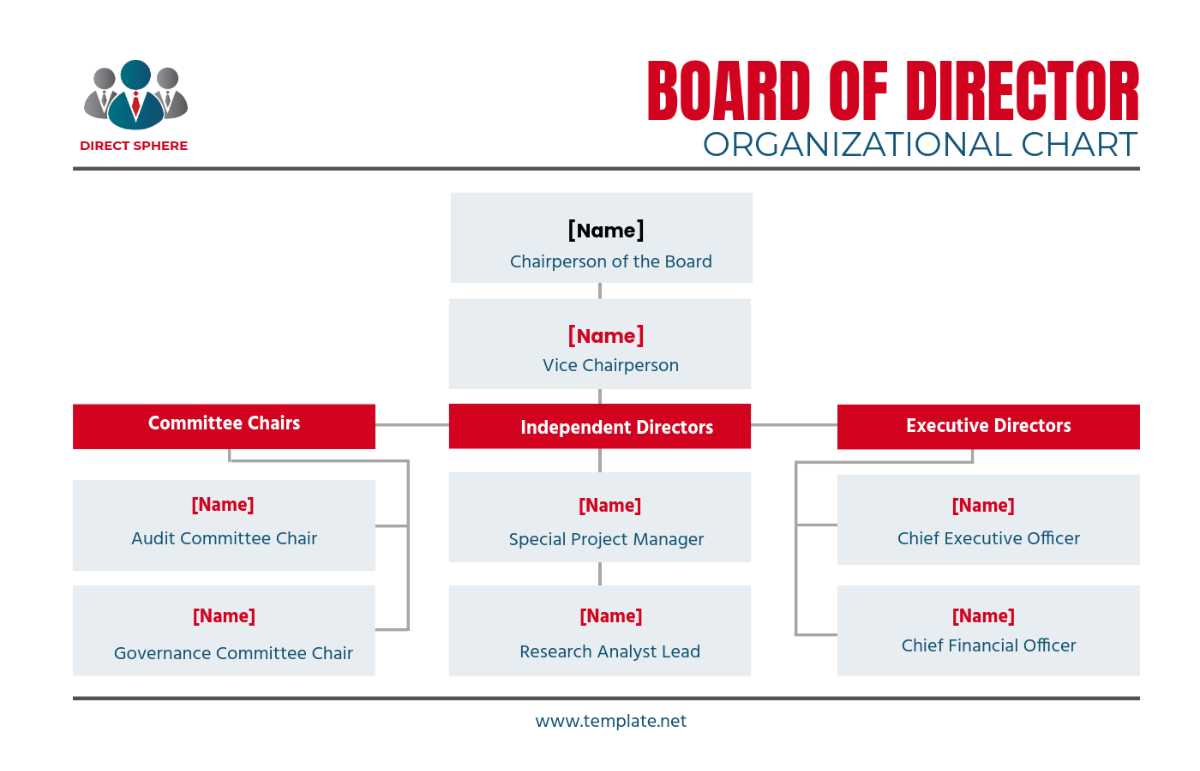
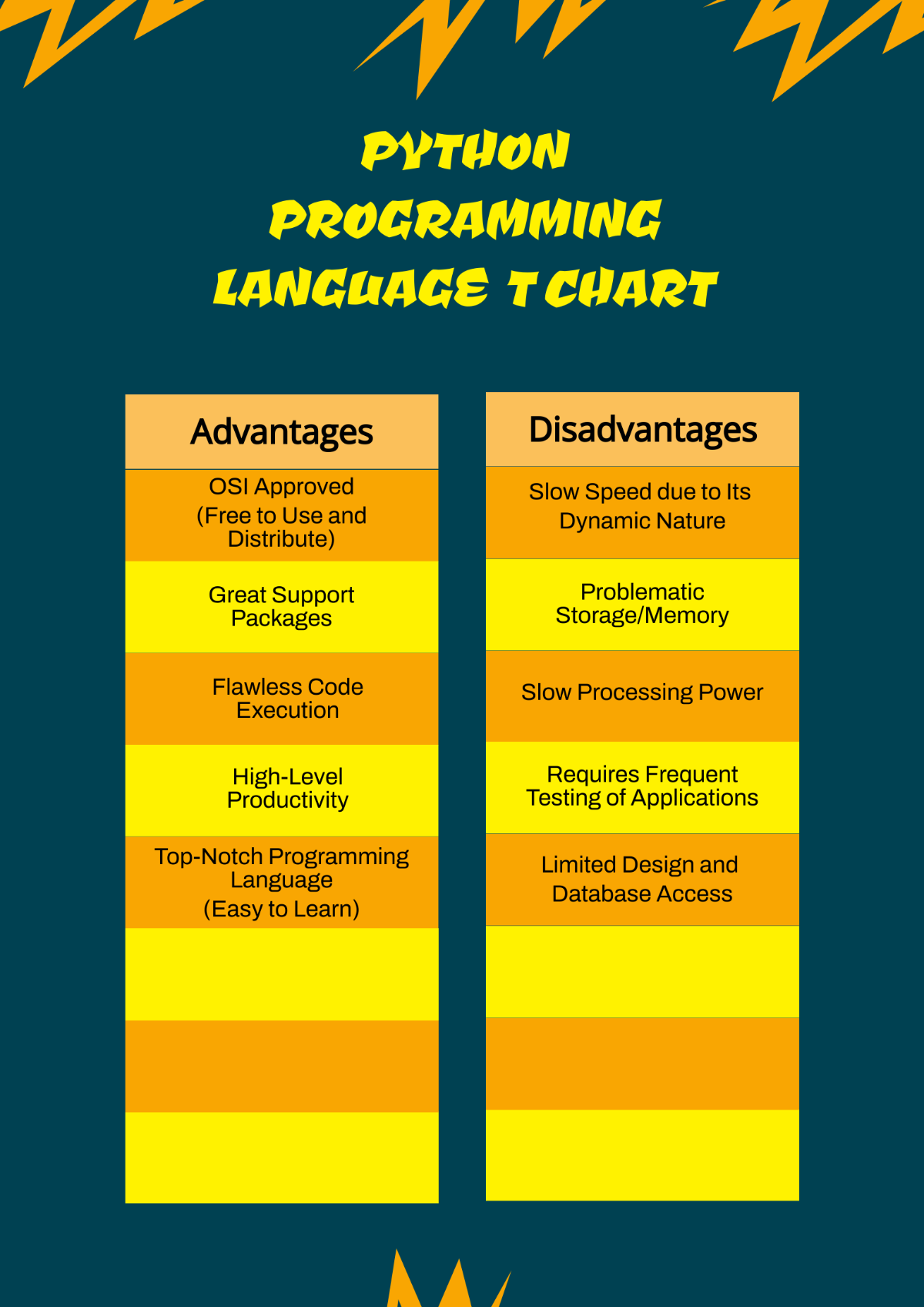
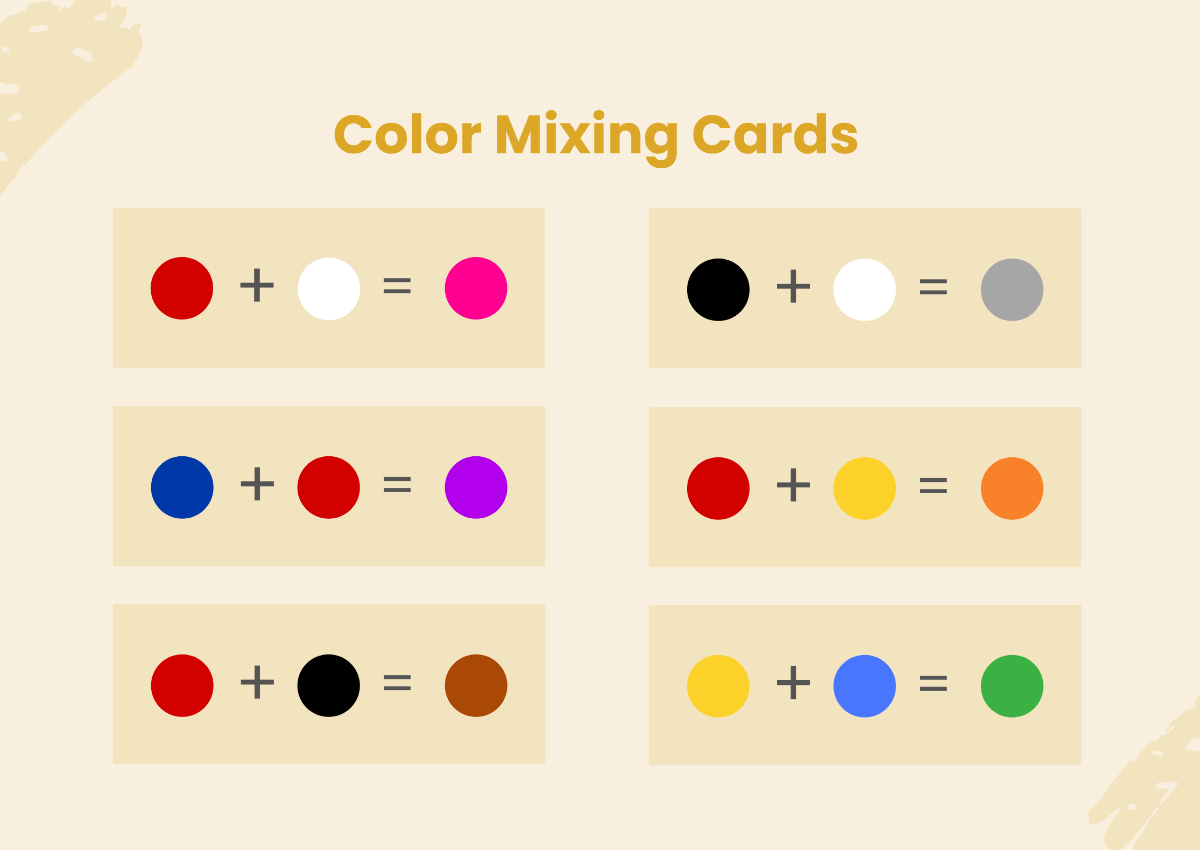
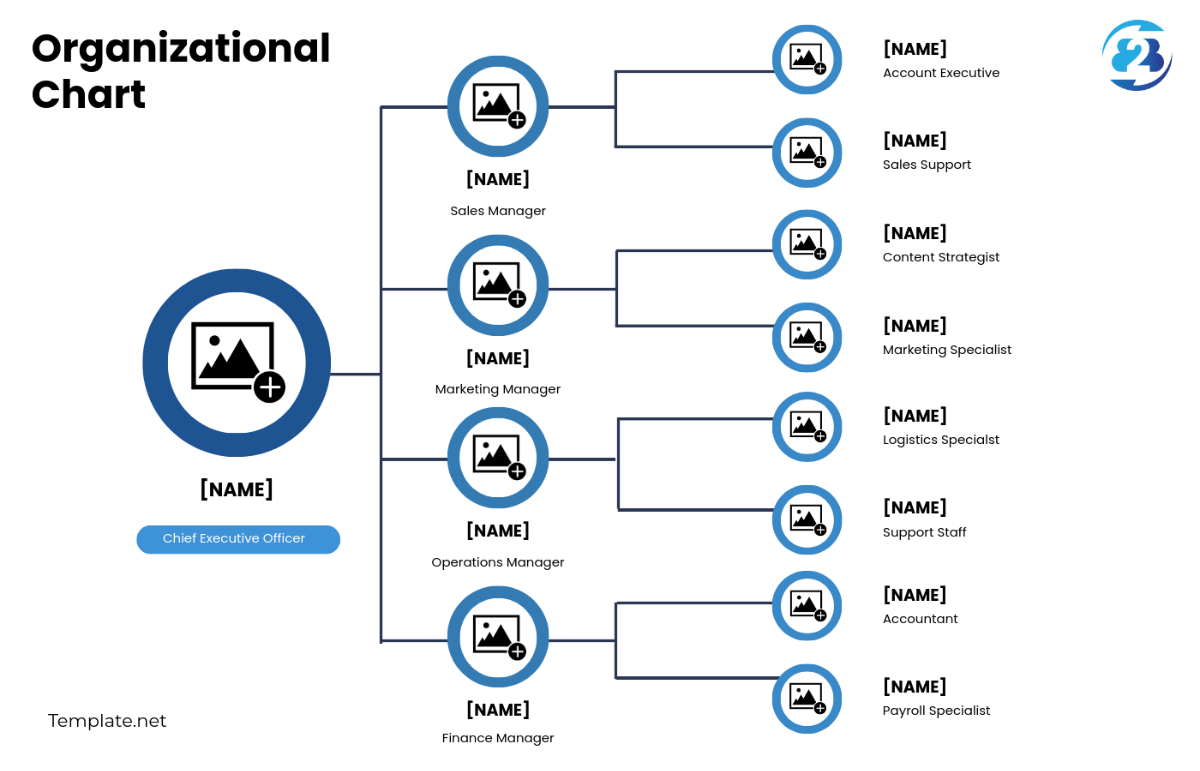
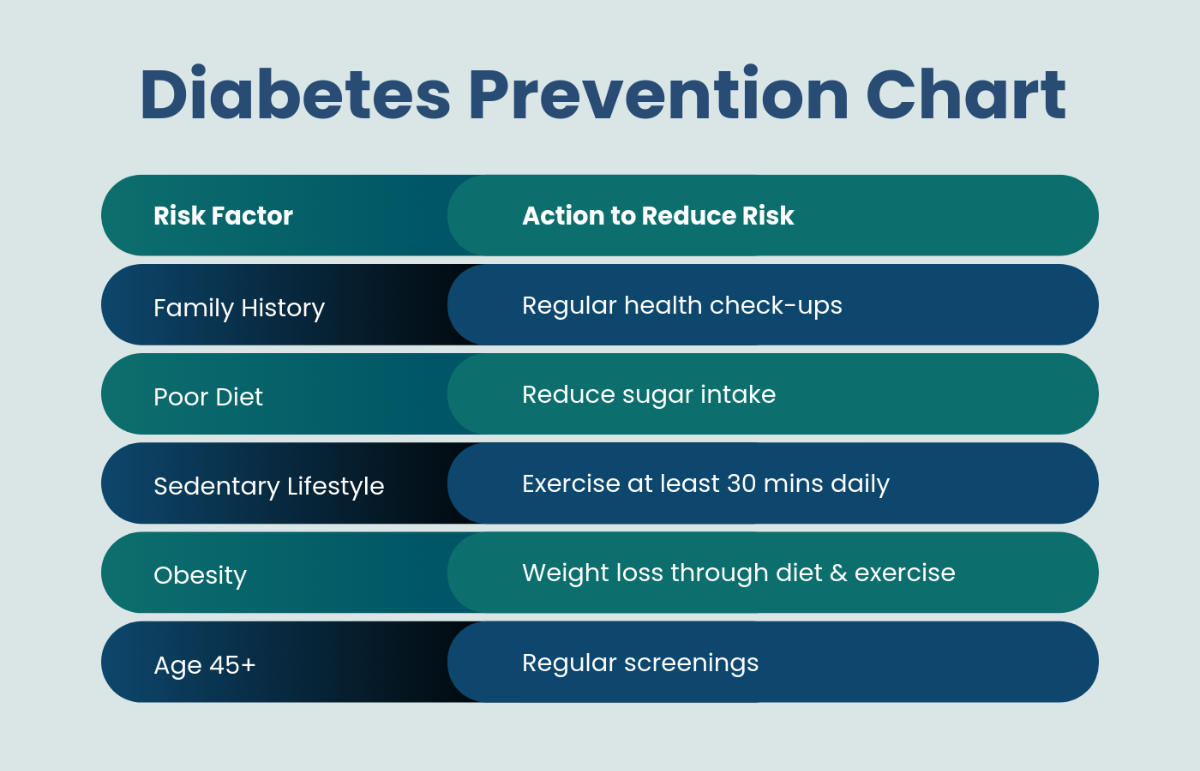
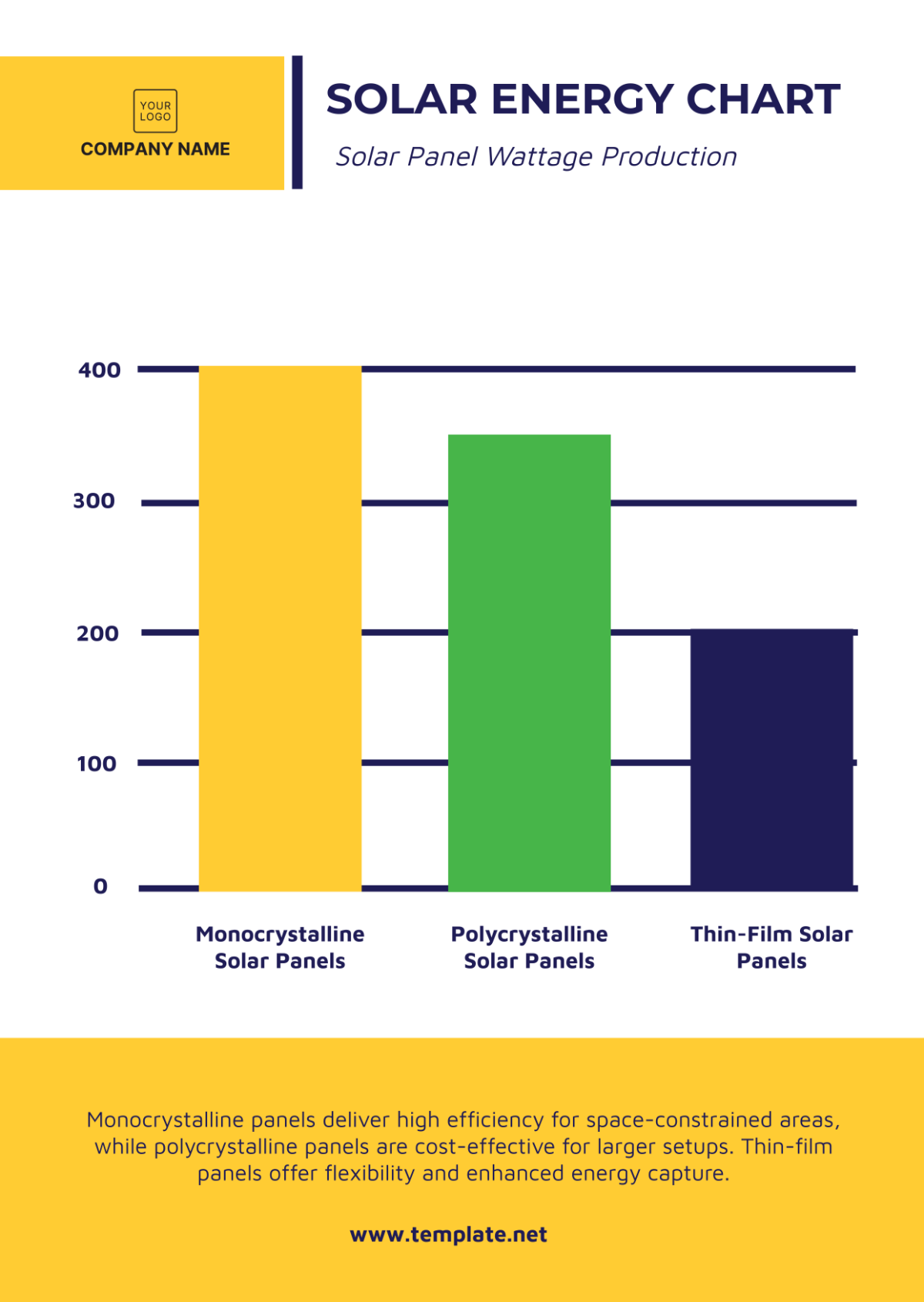
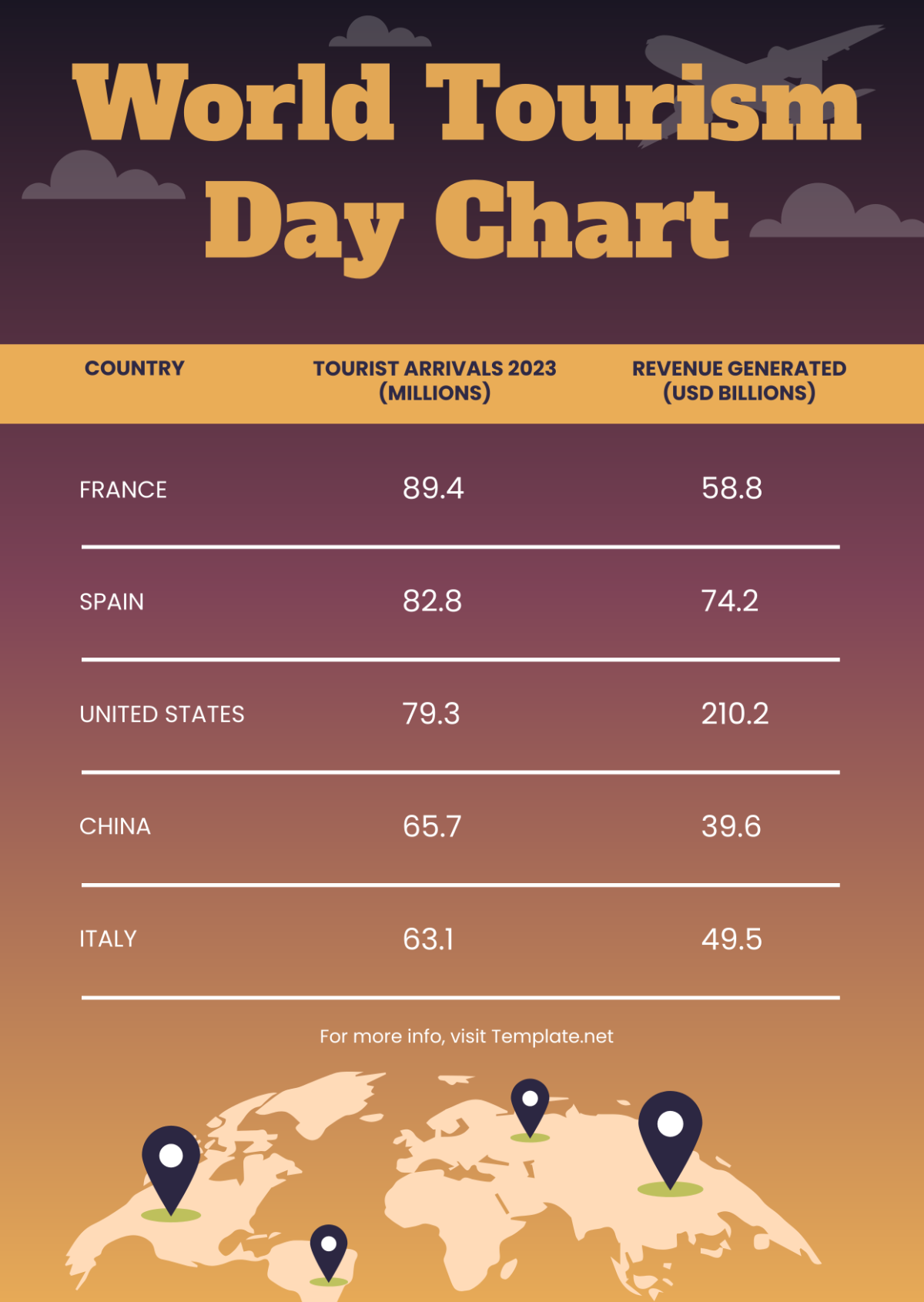
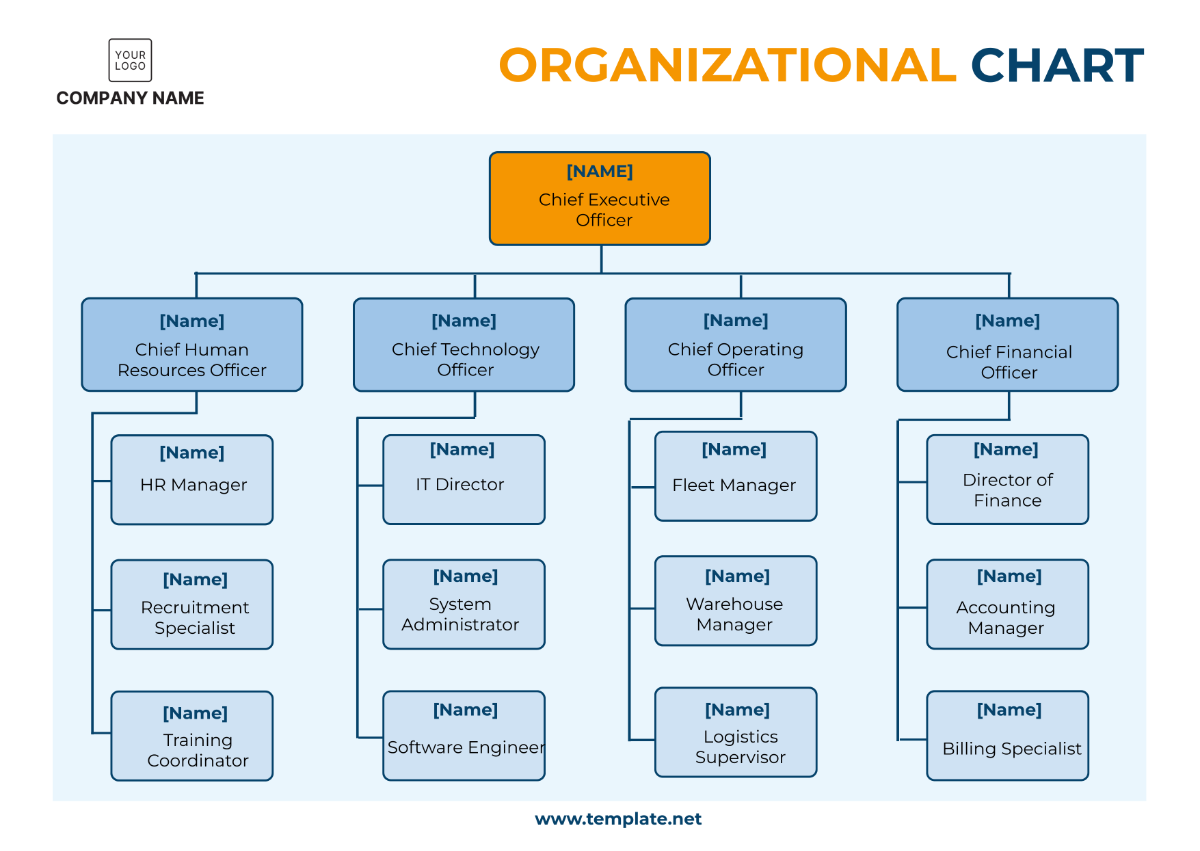
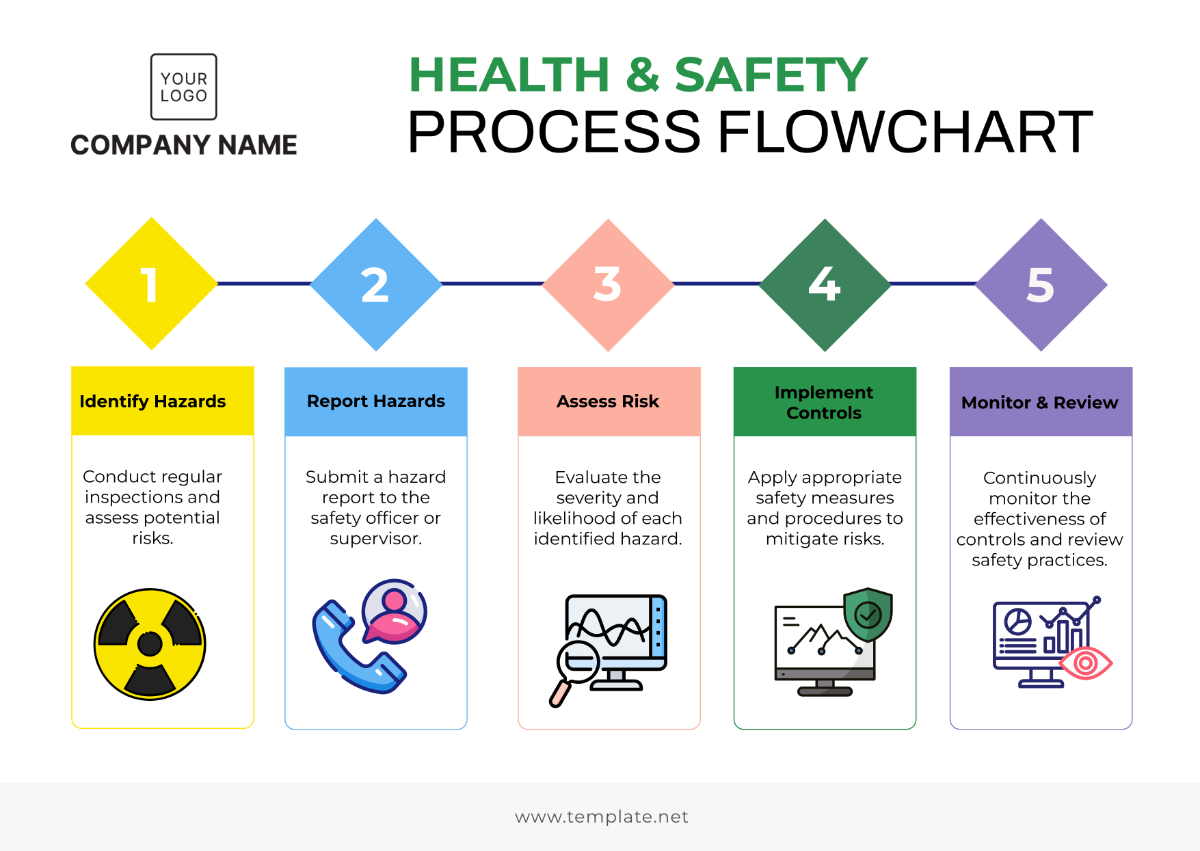
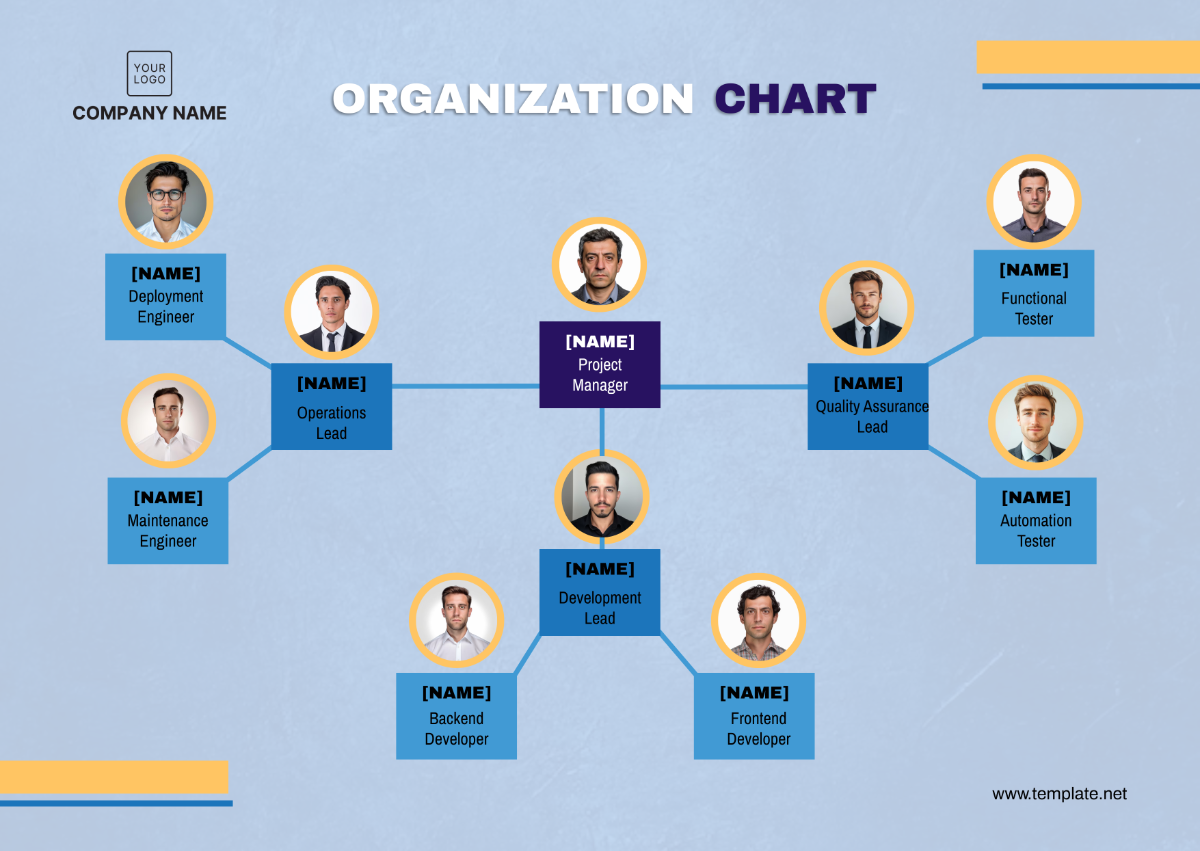
Template.net offers dozens of samples of different kinds of charts to choose from for companies, organizations, or personal requirements. Browse through professional chart designs, such as gantt charts, flow charts, organizational charts, timeline charts, seating charts, chore charts, and family tree chart templates. All are fully editable using our document editor tool and free to download anytime.
Customize Chart Template Online for Free and Download
Our Free Customizable Chart Templates come in blank, simple, basic, or creative examples that you can use for daily, weekly, or monthly schedules for medication, classroom evaluation, or inventory of business products. Have your choice of table, bar, or line graph charts that show exponential values in data that you’re gathering. Besides business requirements, we also have chart samples for weight loss and even birthdays to keep track of employee or student’s birthdays. All are fully editable and customizable to your specifications. Use our documents tool to change lines, graphs, text, and fonts, including illustrations and drawings that you need to include as relevant data. Download, edit online, and print easily in home or commercial printers or share online depending on your preference.