
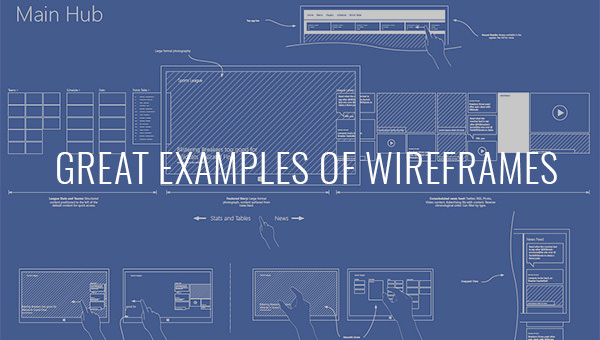
21+ Great Examples Of Wireframes
The wireframe is like the skeleton of your website which should be constructed first before you proceed to the final…
Jan 07, 2021
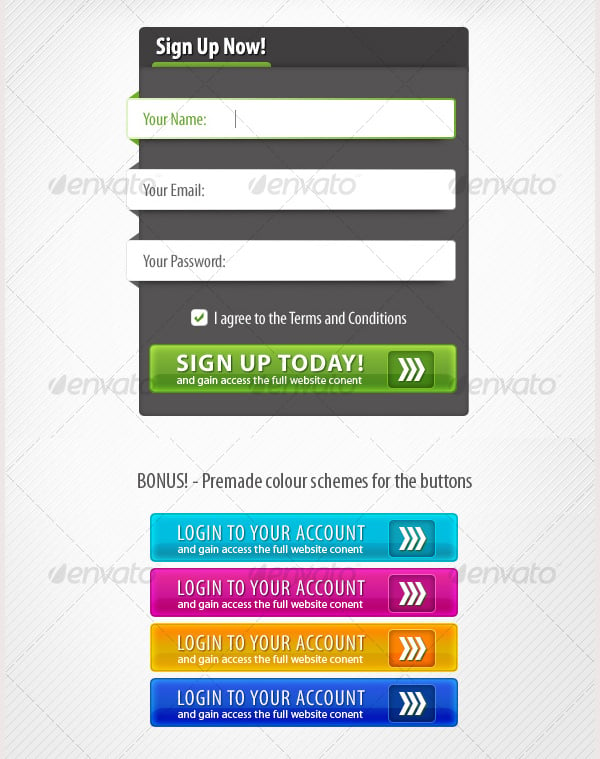
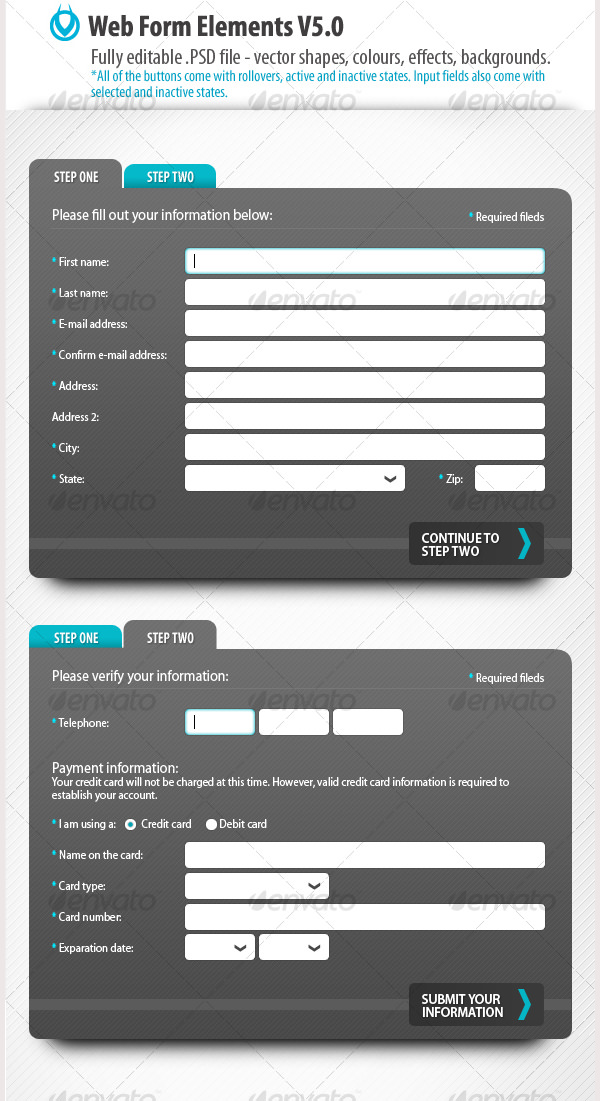
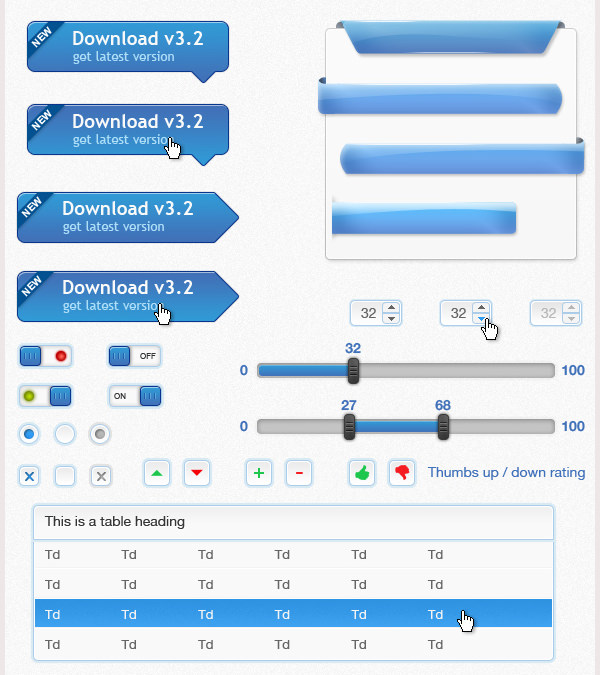
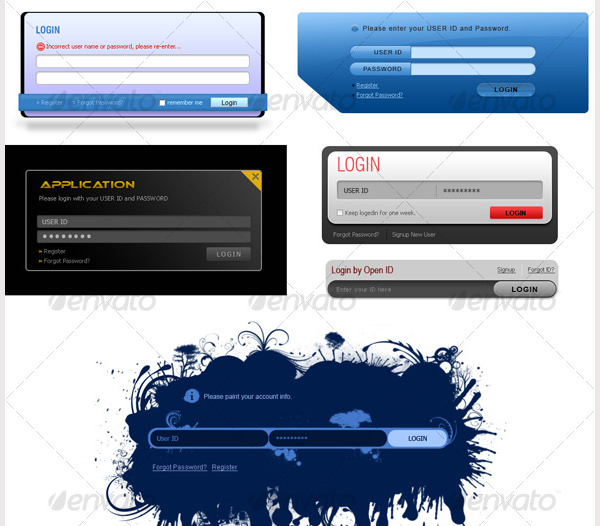
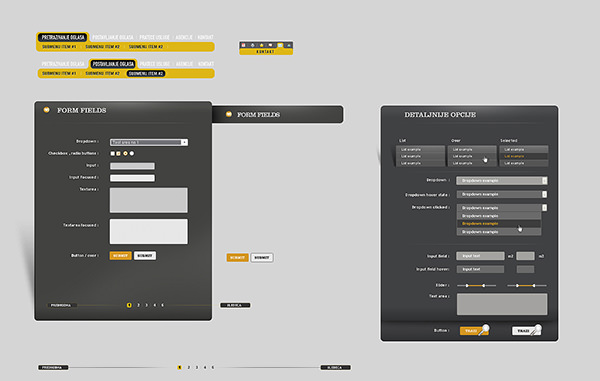
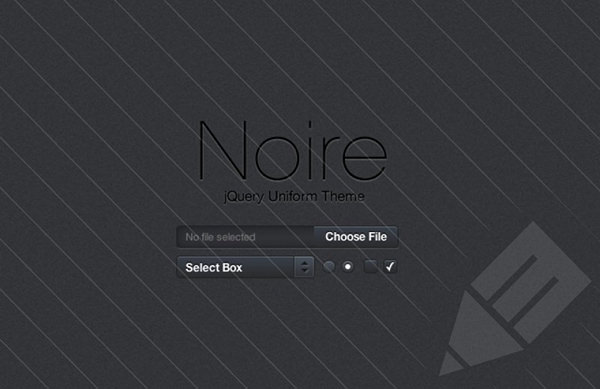
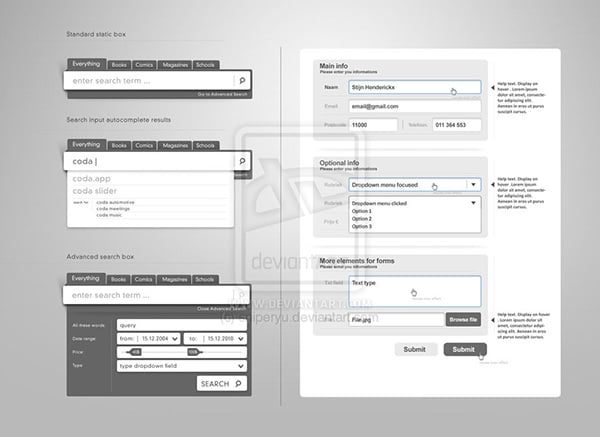
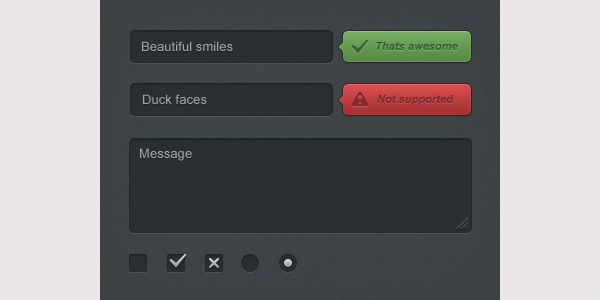
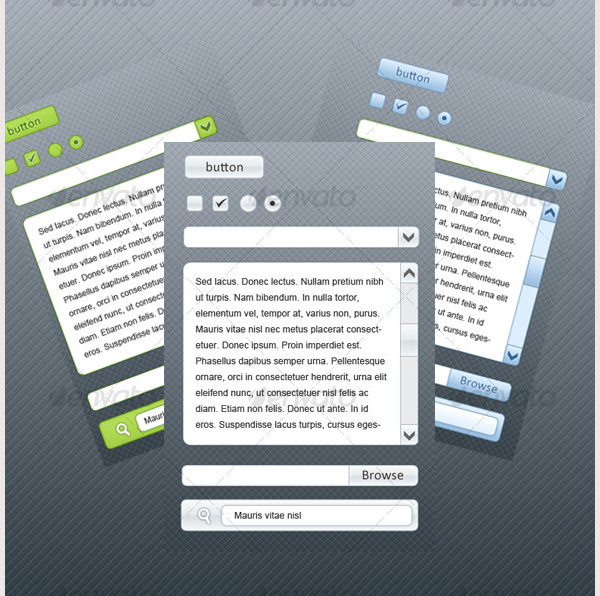
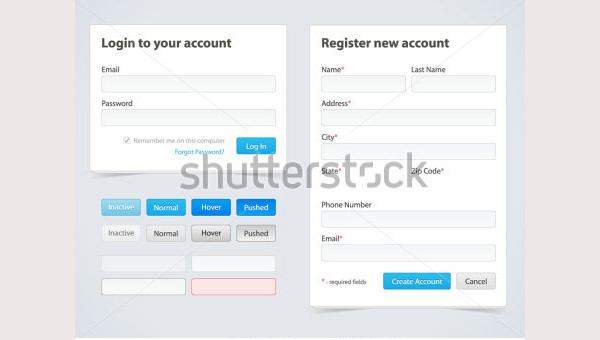
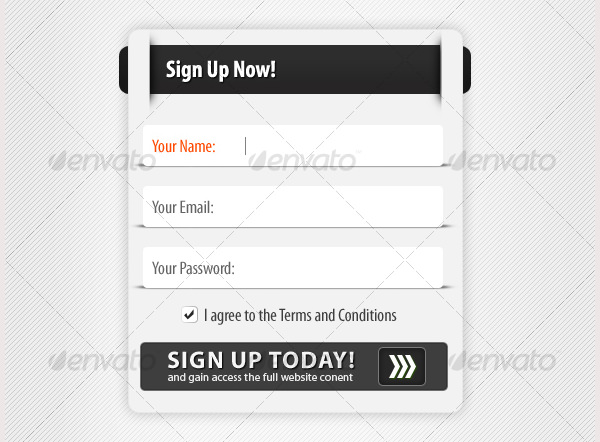
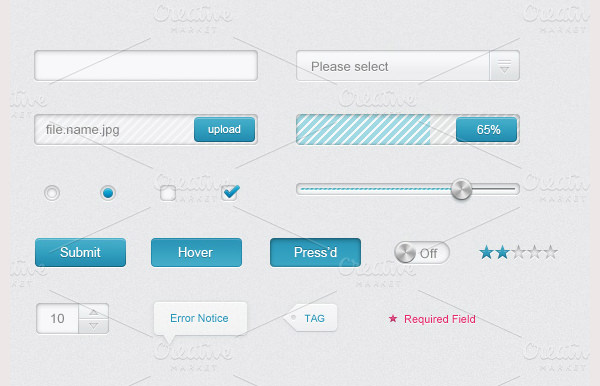
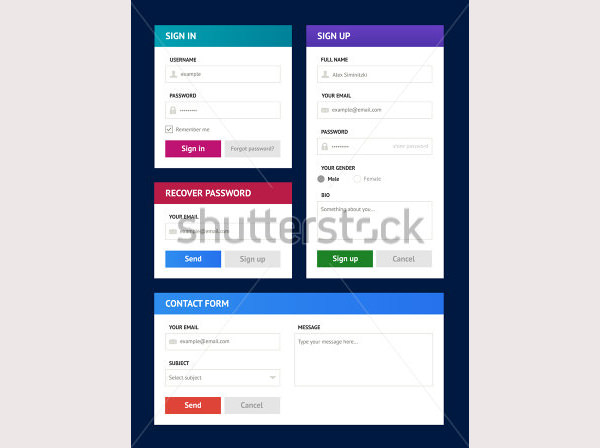
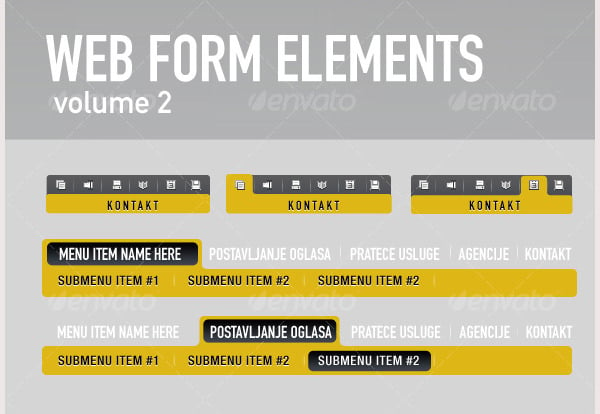
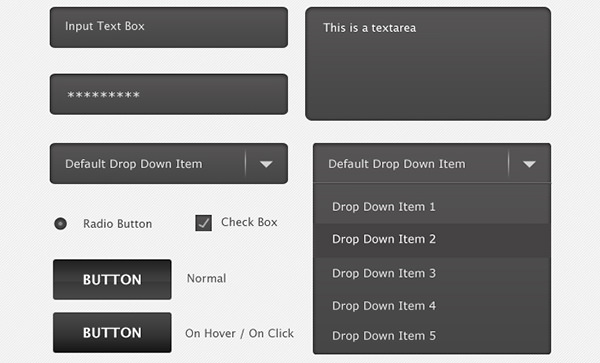
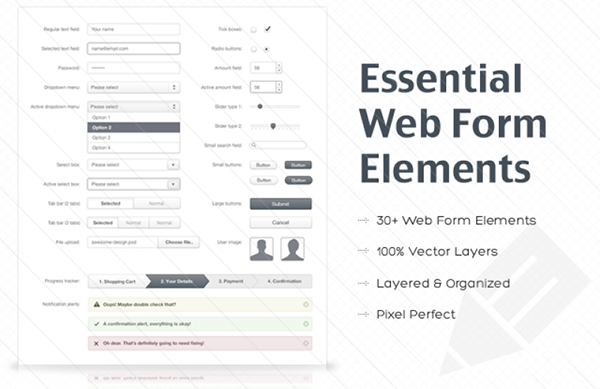
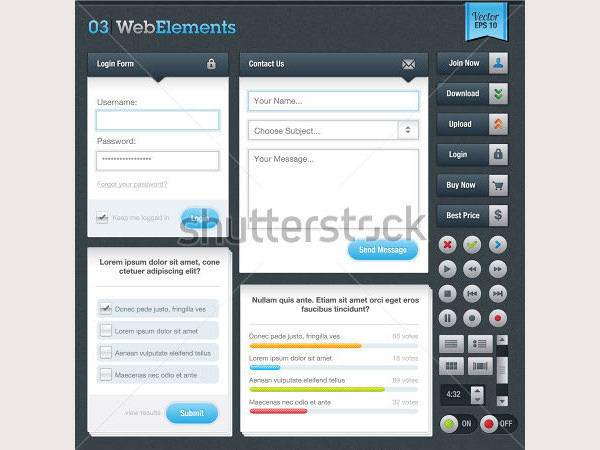
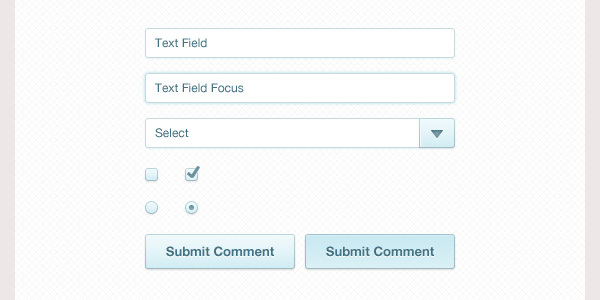
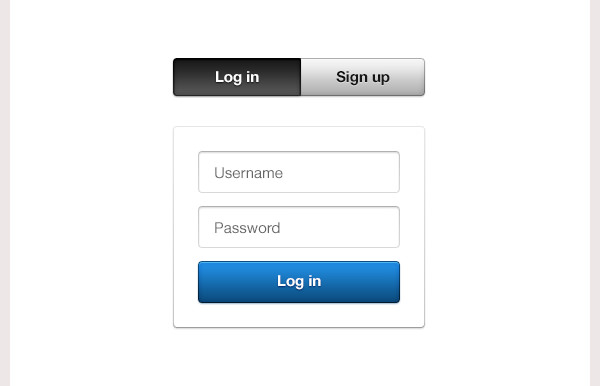
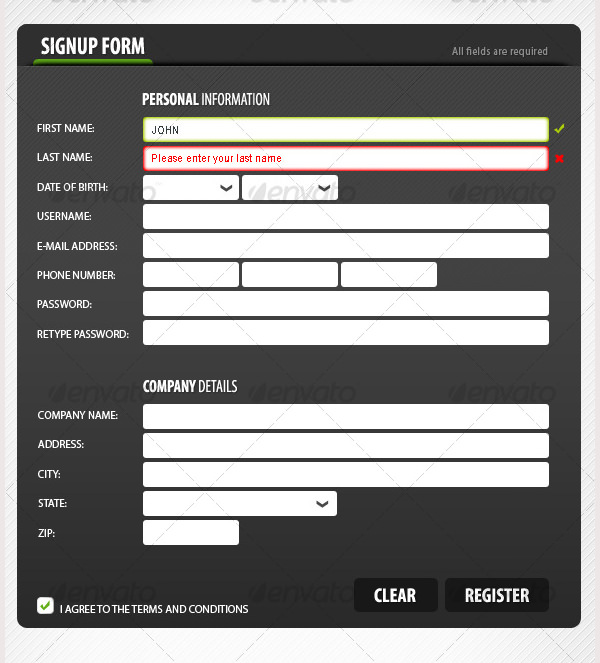
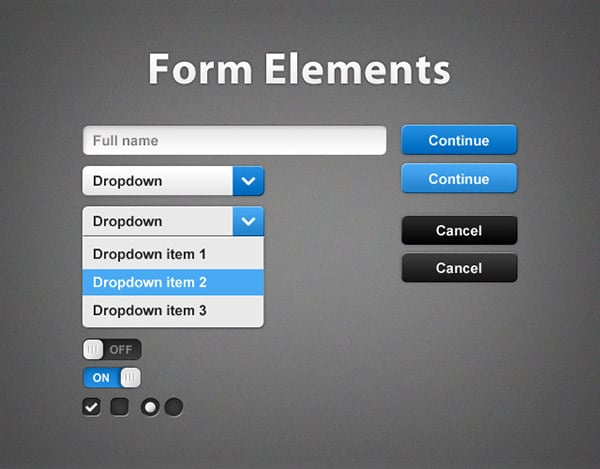
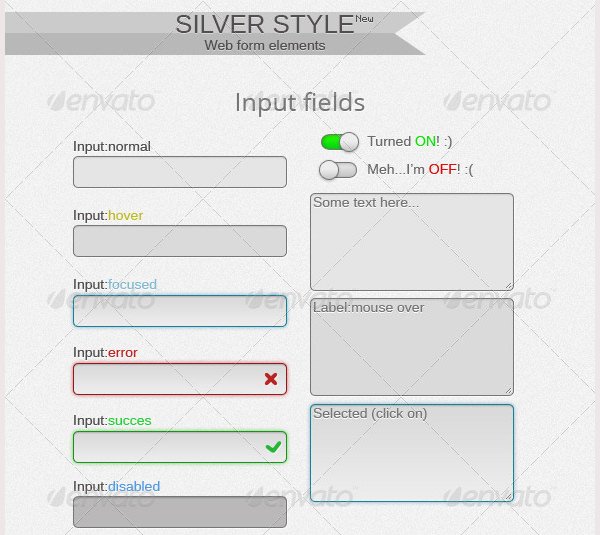
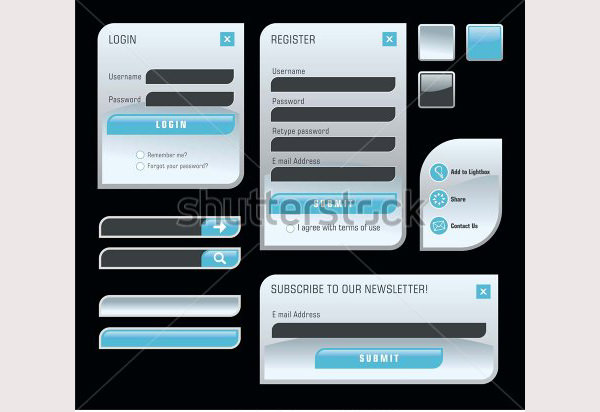
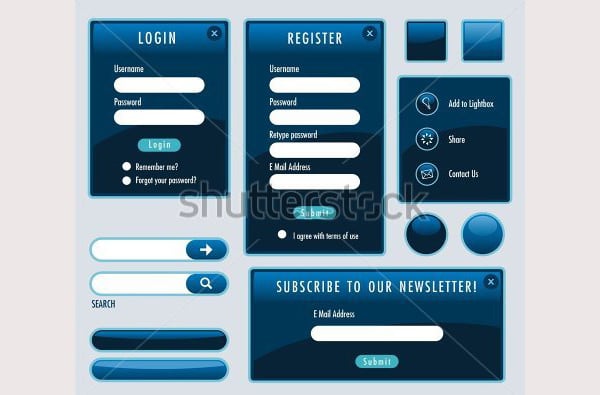
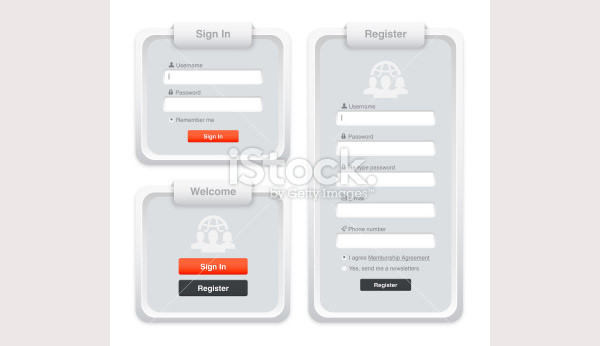
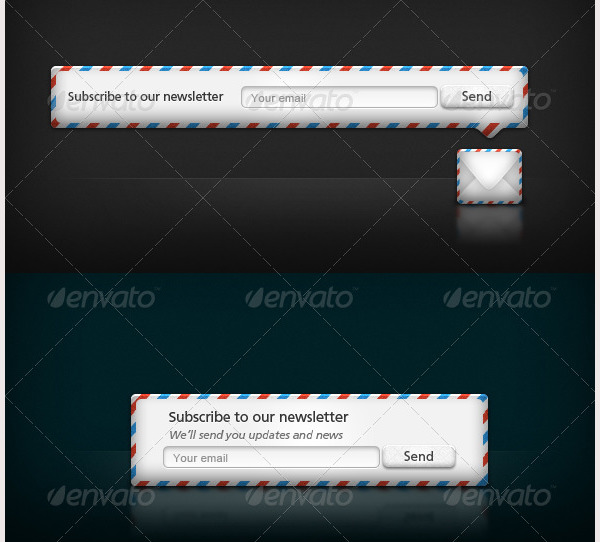
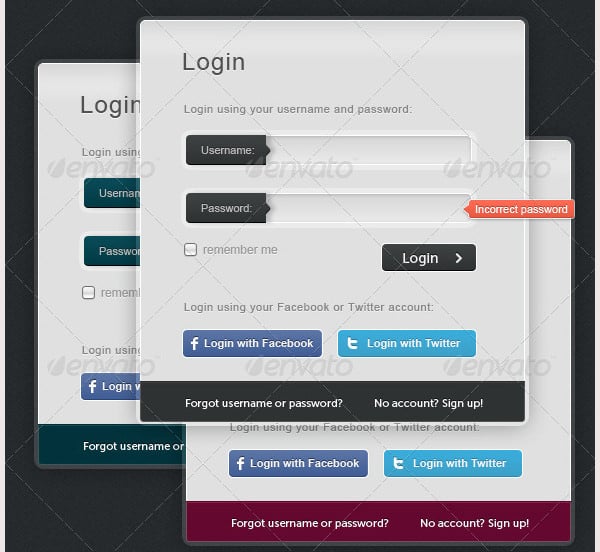
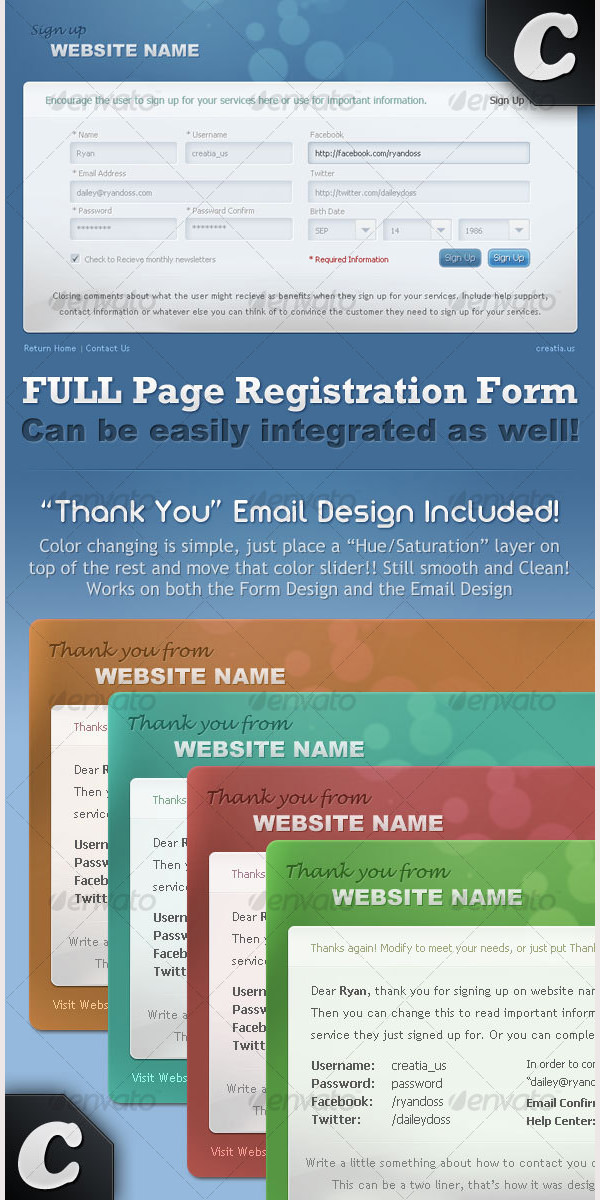
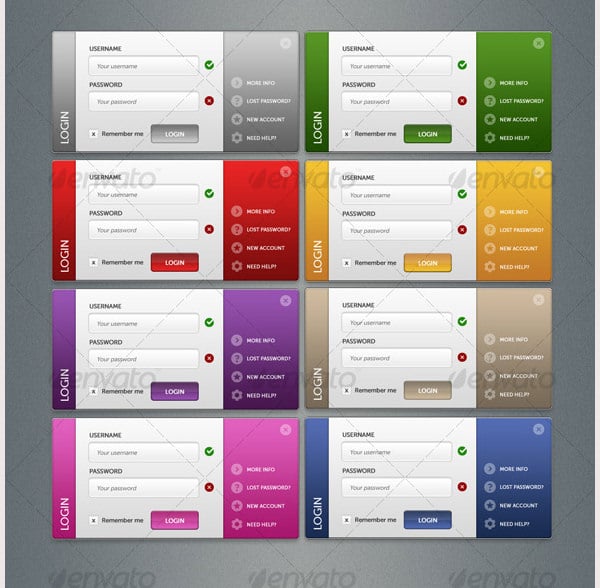
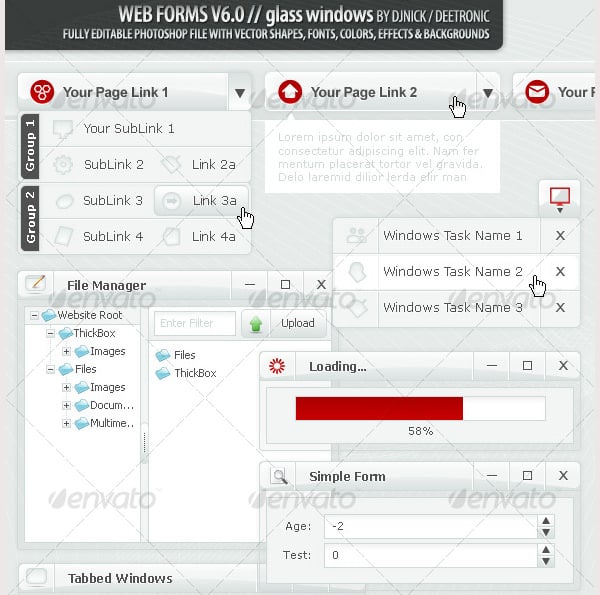
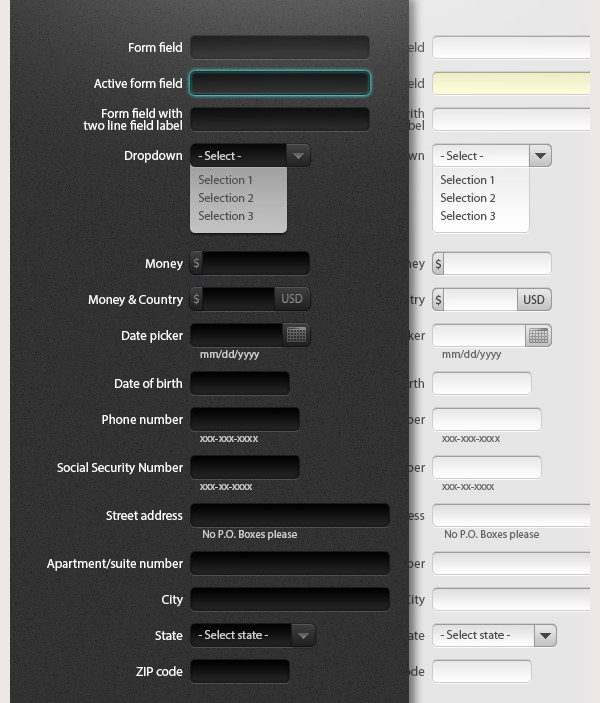
When the HTML 5 was introduced, plenty of new features were brought along with it. One of the major improvements is related to form elements. The input field available with HTML 5 is more responsive than all the previous editions of HTML versions You can add various kinds of elements to an HTML form. Some of which include text fields, radio buttons, check boxes and so on. Creating a HTML form requires you to have knowledge about HTML language. For instance, the element ‘button’ can be used to put together a group of elements in one clickable form. The ‘fieldset’ element can be used for grouping related form controls. The ‘form’ element can be used for adding a range of inputs. The ‘label’ element can be used for adding description to the related form control. Like these, there are plenty of other elements such as label, legend, option, select, text area and so on that you can add to your HTML Forms. If you do not know how to use the HTML language, probably you will be clueless as to how to create a simple online form. For such people, premade form elements are available that can be used to create an online form without any hassles. Even if you do not know anything about HTML language, you will be able to create professional online forms with free form elements.






































The wireframe is like the skeleton of your website which should be constructed first before you proceed to the final…

Tired of the dull old, default android fonts installed on you mobile?

jQuery Mobile is a web framework that is touch optimized.

When the HTML 5 was introduced, plenty of new features were brought along with it. One of the major improvements…