Make top-notch designs whether it's for commercial or social media needs with our range of premium and professional Ready-made Graphic Templates available for download in HTML5 format. Design your own newsletters and email signatures like a professional designer when you utilize our beautifully-designed graphic templates. These templates are versatile enough for whatever you may need them for; be it for a scoreboard, newsletter, infographic, ad, timeline, or whatever else! Each template is 100% customizable and easy-editable, so there's no need to worry if you have no background in designing and programming -- our graphic templates can do the job for you! Choose your template now to start sending out your online promotions quick and easy!
How to Make Graphic Templates in HTML
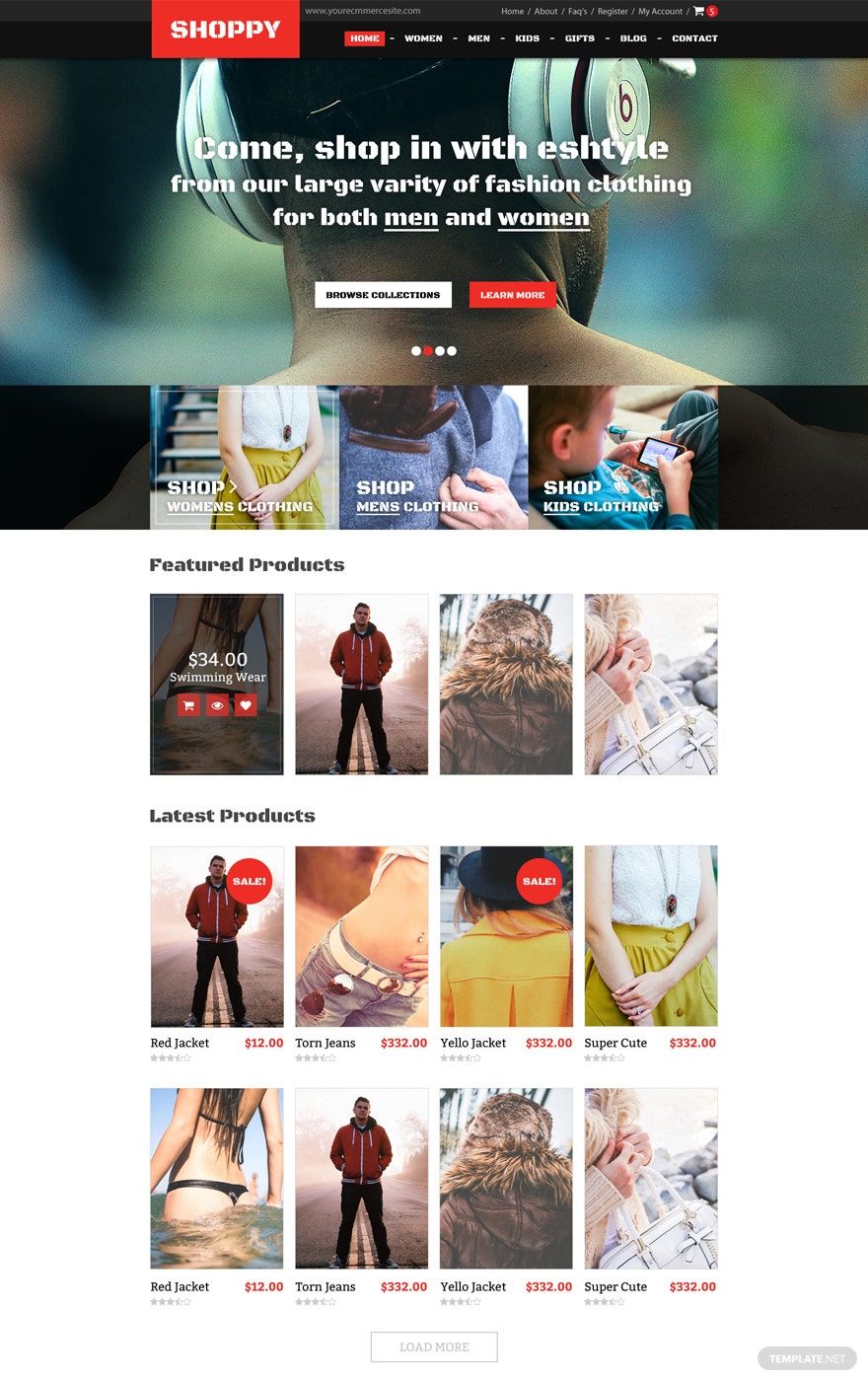
Do you need to advertise your online shopping website? Are you putting together an email signature that links to your portfolio? By taking advantage of our Ready-made Graphic Templates, we are able to provide you with an option to ease the hassle of coding in HTML for your email interactions!
1. Check Out Our Collection of Templates
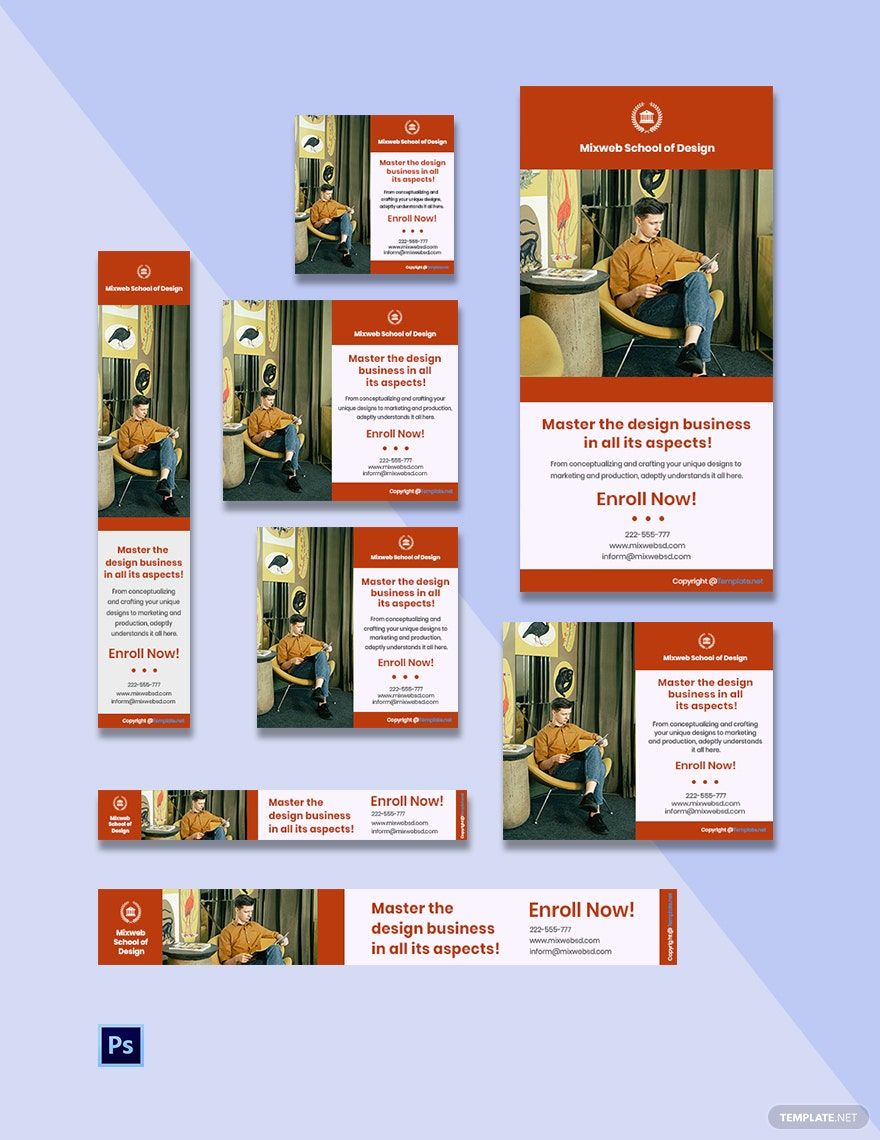
Have a look through our expansive lineup of HTML-based designs and take your pick for a website template that’d be useful to you. Our catalog is organized nice and neat for the convenience of your perusal; you can see a small preview of each template through a thumbnail with their names just underneath. For whatever type of email content that you need, you won’t be short on choices from us!
2. Inspect and Download a Design
Did you spot a template that you might be interested in? If you’d like to get a better look at it, you can open the template’s respective page by clicking on its thumbnail to open said page in a new browser tab. On the left side of the template’s page, you can see a set of preview pictures that you can click on to get an enlarged view of each image. To the right, there’s a section labeled as ‘Template Details’ that contains information about the template’s file -- color model, format size, etc.
Once you know what design file that you want to use, you can download it by clicking on the large download button on the template’s page, located just above Template Details. Follow the quick steps that pop up to save the file onto your storage.
3. Get Your Hands on an HTML Editor
Interacting with a coding language can be extremely frustrating at times, especially for beginners or someone not versed in writing code at all. That’s why we highly recommend that you make use of HTML-editing software to make it easier to write your code. Utilizing an HTML editor can be extremely useful in saving you from a lot of the headache that can come from dealing with code, helpful for both amateurs and professionals alike.
A quick search online will let you find plenty of different options to use for HTML editing. Some have to be paid for while others are free, there are ones that require installation with the rest needing to run on your browser instead.
4. Let the Coding Begin!
With your template downloaded and an HTML editor chosen, go ahead and run Notepad (or your system’s equivalent) to get started. When you need to check how your changes to the written content in the template are going to look when in use, you can open up the text file on your web browser to inspect it.
The graphical designs that come with your template are compatible with Adobe Photoshop. So, you can make your own customizations to those as well, if you so choose.
5. Never Forget to Save
After you’re through with all of your changes, your work is now ready to distribute. Make HTML code easier to write with the help of our Ready-made Graphic Templates!