![How To Make/Create an Invitation in Google Docs [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Make_Create-an-Invitation-in-Google-Docs-Templates-Examples-788x443.png)
How To Make/Create an Invitation in Google Docs [Templates + Examples]
To formally invite someone or a group of people to an event or activity, you will need to send out…
Apr 14, 2023
Wireframes are excellent design tools to begin creating a layout of a website or application that suits the standards of users and clients that require an inspirational structure for their business. Develop an appropriate wireframe size for specific devices for development and design teams to make the necessary adjustments for different digital mediums available to consumers.

The wireframe size with dimensions of 1024 x 768 pixels is one of the most utilized sizes for many desktop and laptop screens. When creating the wireframe design, ensure that one of the hand-drawn design layouts focuses on the desktop resolution when opening web browsers for a marketplace or agency website for optimal performance. Ensure that the content, structure, and features work seamlessly in the wireframe by testing its functionality on other significant sizes with similar widths, including 1366 x 768 pixels, considering the flow of users and the audience’s context of use.
Most tablets measure 768 x 1024 pixels in their portrait mode for a full-page wireframe sketch, with an aspect ratio of 3:4 that contains the website’s essential components. In creating the wireframe design, ensure that the UI and UX design and features can accommodate homepages and dashboards of online stores in portrait and landscape mode. Develop the content, structure, and components of the table-view wireframe to have optimization in both portrait and landscape, directing the attention of audiences to the center of the screen or the wireframe body.
Most mobile phones have portrait view measurements of 320 x 480 pixels to accommodate mobile-sized wireframes, fitting mobile screens to show the necessary elements on Android or Apple devices. When creating smaller dimension wireframes, ensure that each component is visible to audiences, especially for viewing guides and magazines from a reading application. Guarantee that the content structure of the wireframe also accommodates websites and applications focusing on eCommerce, email management, and others.
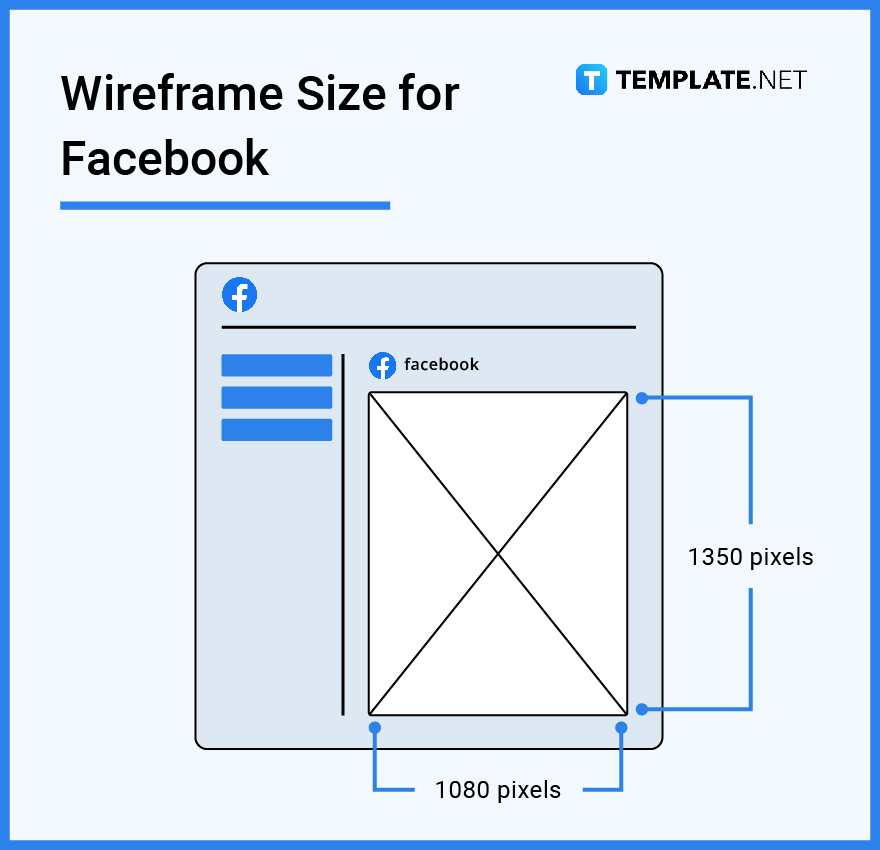
Facebook is a social media channel that many users use to share their ideas, feelings, and emotions to family, friends, and colleagues as creators of a post they post on their Facebook profiles. Users can publish their wireframe ideas and designs for specific people in a group to receive transparent feedback on the structure of the wireframe and what stakeholders think of it. Facebook recommends photo sizes of 1080 x 1350 pixels for their feed photos and a minimum of 320-pixel width for mobile posts.

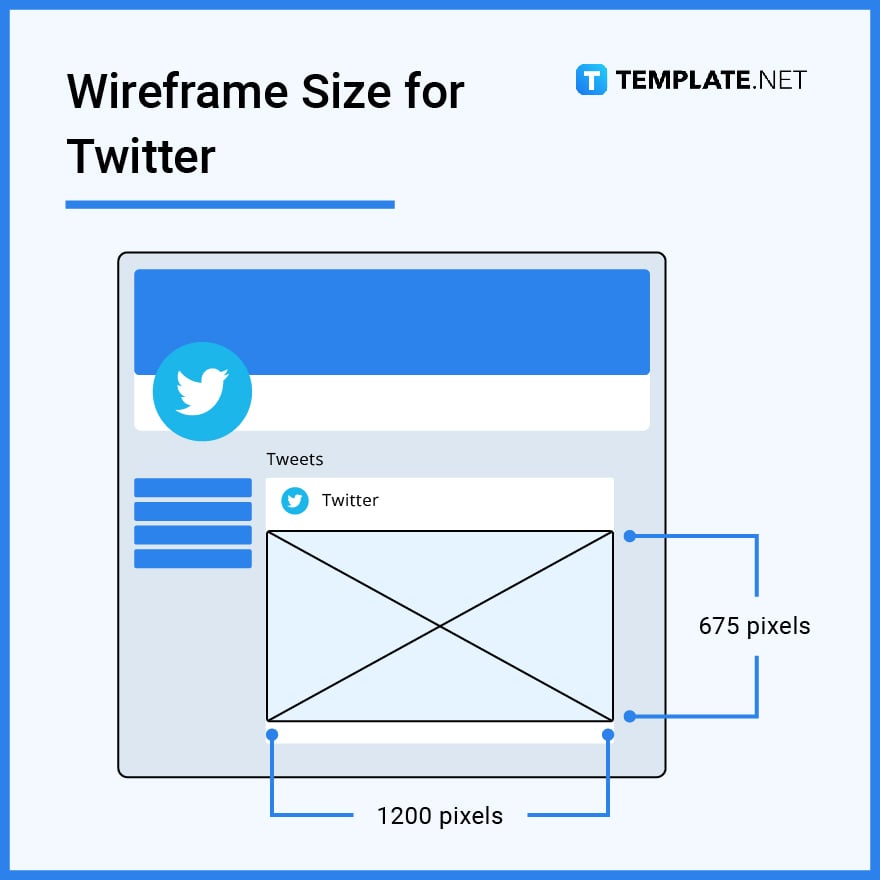
Twitter is another social media platform that enables users to write a quick post and attach a photo from a source that they can share with people privately if their tweets are only for their followers. Individuals can share diverse wireframe templates with fellow developers or compare better design elements before retreating or reverting to previous formats. Twitter recommends uploading photos with measurements of 675 x 1200 pixels for a single photo and differs in aspect ratio when uploading up to four images in a single post.

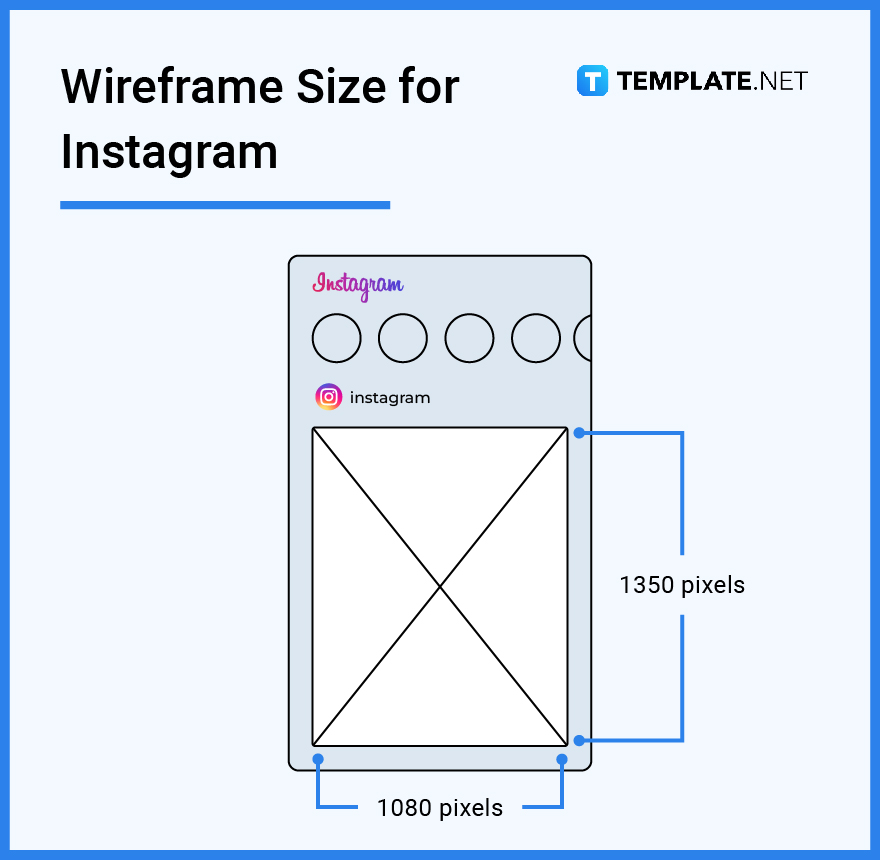
Instagram is a social media channel that is all about sharing sets of photos and videos with individuals sharing similar interests or looking at related posts that the feed recommends. In situations where a person posts a wireframe outline or format for business or personal use, they can view the photo and negotiate with a developer on the features they want to see for their app or website. Instagram accommodates up to ten images for a single post with the recommended photo dimensions of 1080 x 1350 pixels for feed photos.

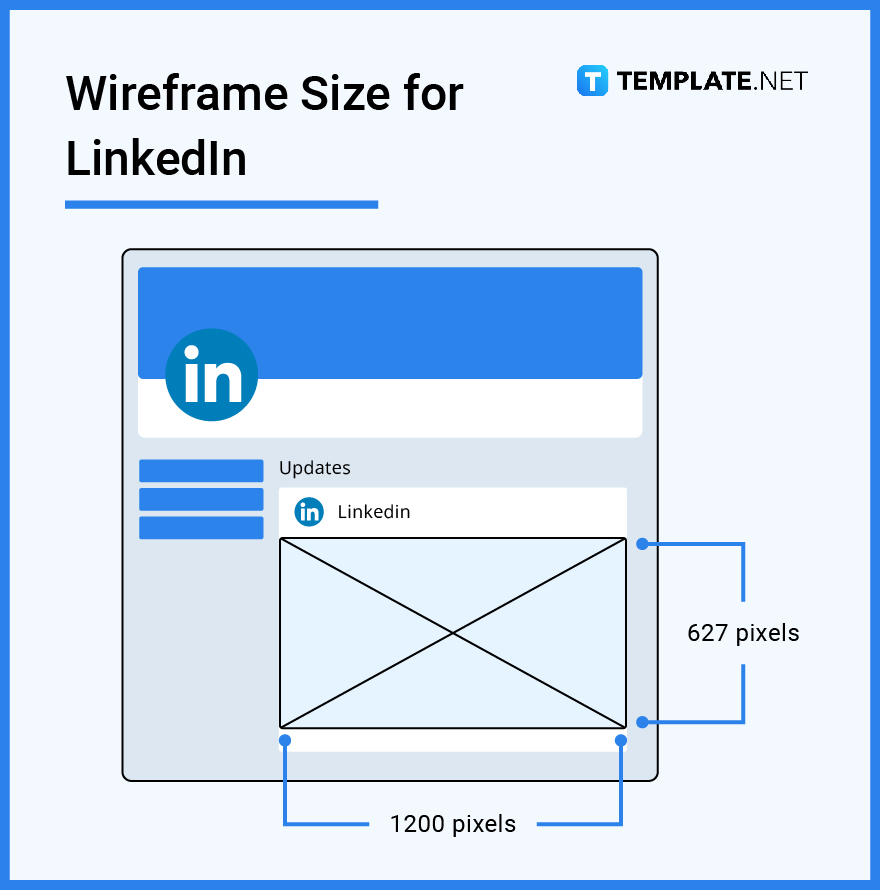
LinkedIn is a social networking channel for businesses and business people seeking opportunities in various industries, fields, and careers, either finding work or finding the perfect connections. Developers and designers can showcase a wireframe sketch on the platform and see if any interested individuals or entities want to work with the templates. LinkedIn offers users the ability to attach photos to their blog posts with measurements of 1200 x 627 pixels.

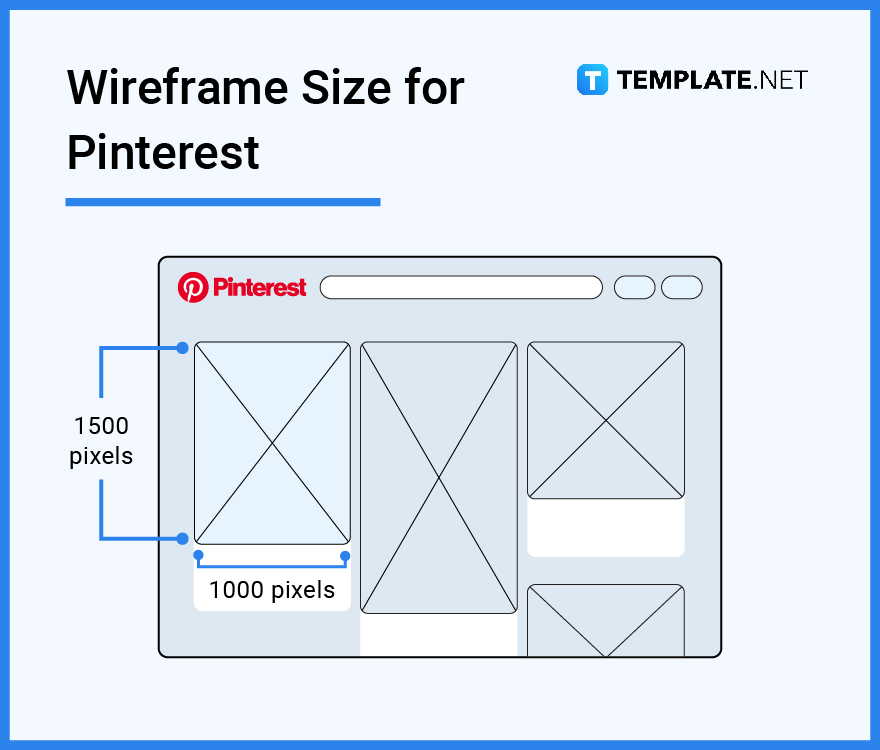
Pinterest is the perfect social media platform to display photos and templates to different users who share similar interests, ideas, and topics with a chance for individuals to share their work with others. Pinterest delves into a variety of subjects, and people sharing wireframe templates for apps and websites can gain followers and offers to work with their design. Pinterest allows users to upload photo sizes of up 1000 x 1500 pixels that they can pin on their profiles for audiences to see when they visit their profiles.

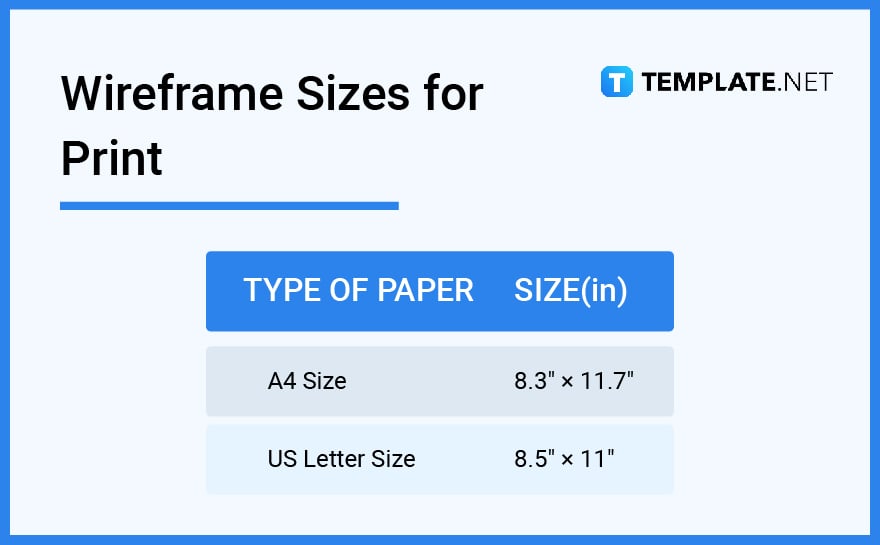
There are instances when individuals develop their wireframe designs on digital applications or online editors that allow them to edit and make adjustments to structure and features and create duplicates for a template to shorten the design process. Websites like Lucidchart and applications like Microsoft Powerpoint and Adobe InDesign enable designers and developers to create wireframes digitally and share them with clients and stakeholders through email or print. In printing wireframe designs, many individuals use the A4 size paper with measurements of 8.3 x 11.7 inches or the US letter paper size of 8.5 x 11 inches.

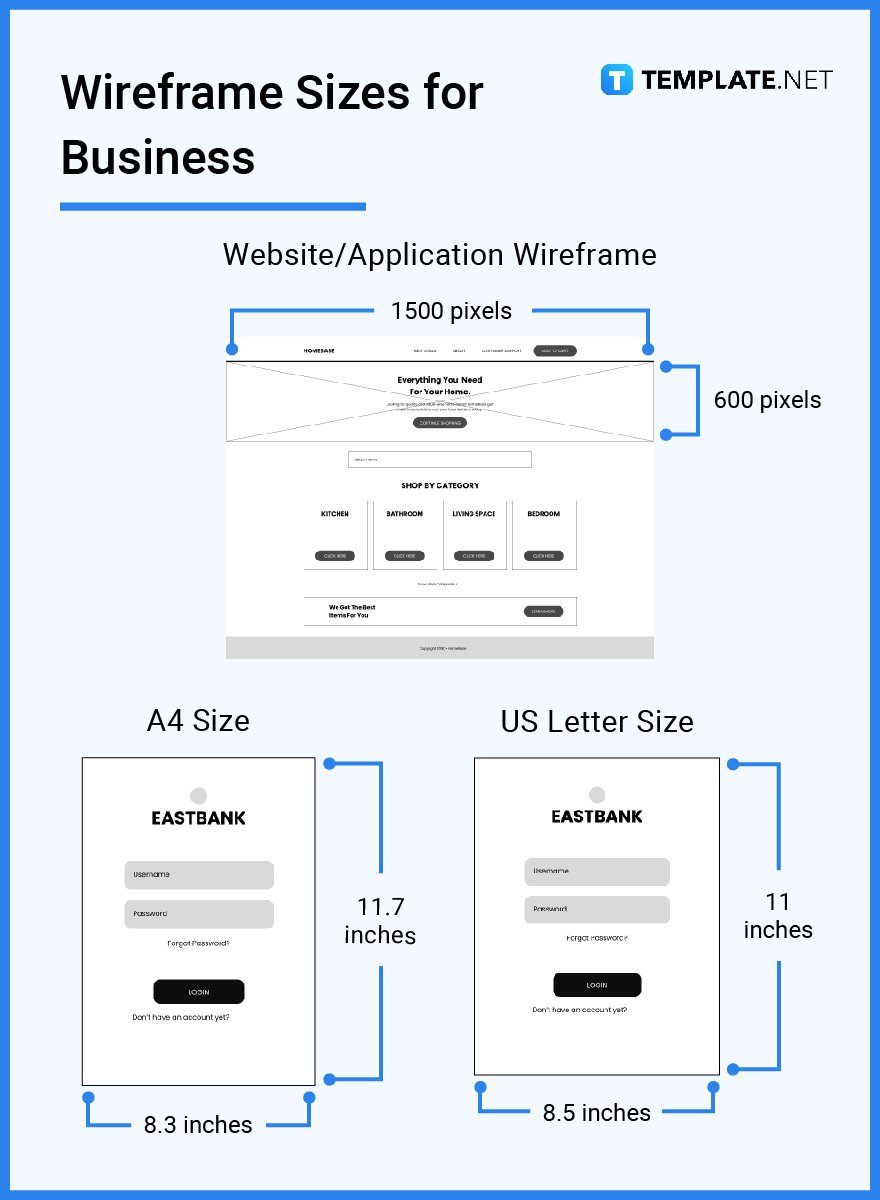
Businesses or agencies working on developing and crafting wireframe structures and features for their organization or clients must be aware that they can produce the template for digital consumption or print them to negotiate with stakeholders. Developers can send emails with file or photo attachments of the proposed wireframe for a website or application, sending photos with the ideal size of 600 x 1500 pixels. On the other hand, businesses can create hand-drawn wireframes on sheets of paper corresponding to the A4 size of 8.3 x 11.7 inches or the US Letter size of 8.5 x 11 inches.

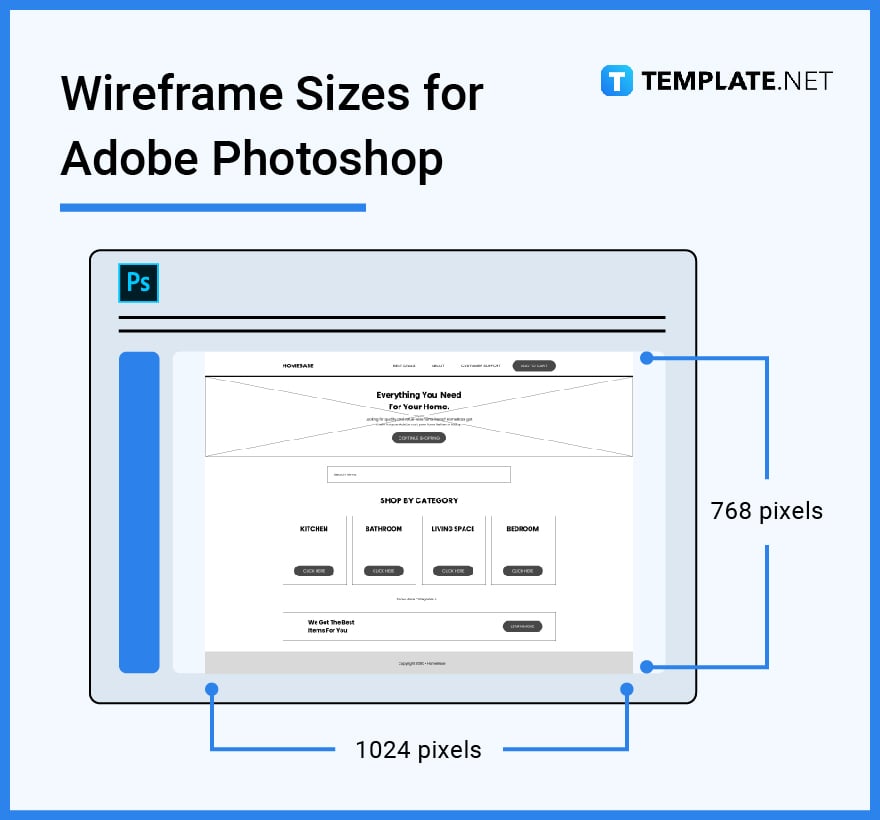
Adobe Photoshop is a photo editing application ideal for editing photos or creating graphic design templates for personal or business use due to its ease of use and functionality that allows users to create masterpieces out of a blank canvas. Developers and designers can utilize the application to craft a wireframe of varying sizes, suitable for desktop, tablet, and mobile screens by setting the canvas size to the appropriate dimensions. Select the Image menu, choose the Canvas size option to open the pop-up window, and make the necessary adjustments to accommodate the desktop size of 1024 x 768 pixels to develop a wireframe for desktop viewing.

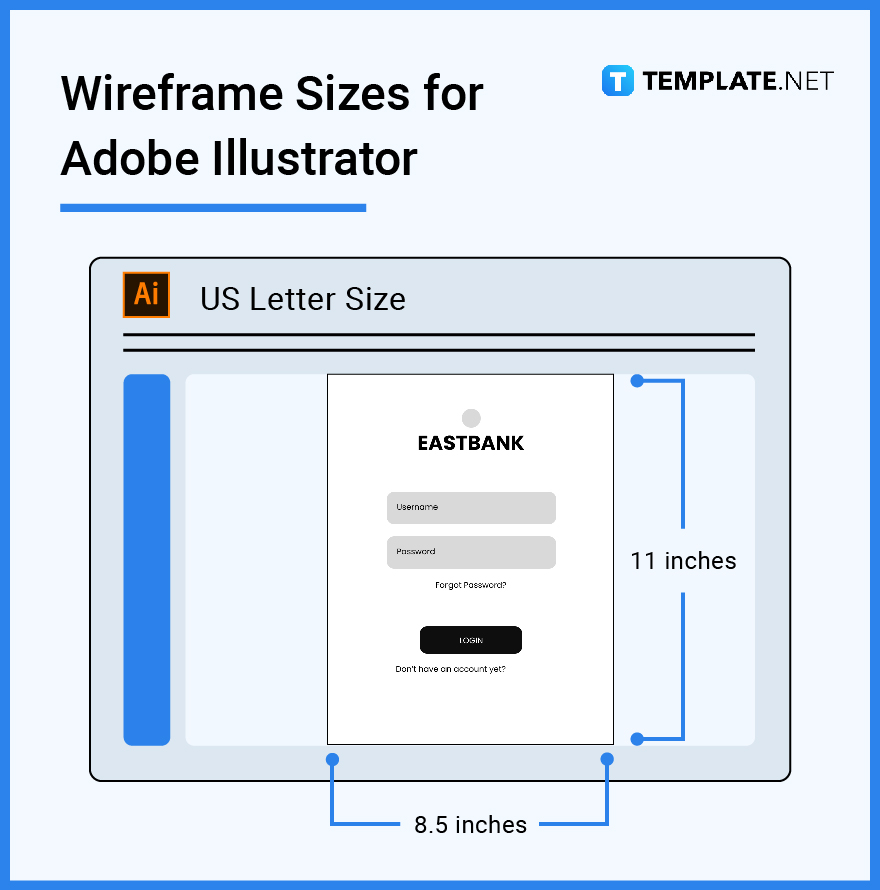
Adobe Illustrator is a vector graphics editor that offers users with creating or editing design templates and products for personal or business purposes, including marketing or sales documents. Develop a wireframe structure and layout for the business or a client, following various sizes suitable for the desktop, tablet, and mobile screens, depending on the needs and requirements. By default, Adobe Illustrator allows users to develop their designs on a canvas similar to the US letter size of 8.5 x 11 inches, with the option to edit the dimensions to suit the size of the wireframe they are working with.

Wireframe sizes vary depending on where users intend to use them, measuring 1024 x 768 pixels for desktop, 768 x 1024 pixels for tablet, and 320 x 480 pixels for mobile.
Essentially, businesses must have three wireframe structures, including the desktop size of 1024 pixels, 768 x 1024 pixels for tablets, and 320 x 480 pixels for mobile.
A wireframe file is a sketch or an outline that serves as a blueprint for creating a website or application setup to communicate the structure and features.
Wireframe diagrams consist of lines and shapes to develop a skeletal structure of a website or application for user interface and functionality.
Wireframes need not be very accurate; their purpose is to set up the structure and features.
Depending on the intricacy and demands of a client, designers can take between four to seven days to create a wireframe outline.
A wireframe format consists of a low fidelity design structure that presents the necessary elements and information on a website or application.
Wireframe models are essential to creating three-dimensional models to create accurate references to match vertex points.
Wireframes must be simple, focus on user needs, be easy to understand, and demonstrate an understanding of user problems.
Mockups are static wireframes that consist of better UI designs and features, presenting a more realistic sketch of a website or application.
![How To Make/Create an Invitation in Google Docs [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Make_Create-an-Invitation-in-Google-Docs-Templates-Examples-788x443.png)
To formally invite someone or a group of people to an event or activity, you will need to send out…
![How To Create an ID Card in Google Docs [Template + Example]](https://images.template.net/wp-content/uploads/2023/07/How-To-Create-an-ID-Card-in-Google-Docs-Template-Example-788x443.png)
ID cards are used as a way to represent an individual to the company or organization they work or volunteer…
![How to Make an ID Card in Microsoft Word [Template + Example]](https://images.template.net/wp-content/uploads/2023/07/How-to-Make-an-ID-Card-in-Microsoft-Word-Template-Example-788x443.png)
ID cards are an essential part of any employee working for a company or an organization to be recognized as…
![How To Make/Create a Book Cover in Google Docs [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Create-a-Book-Cover-in-Google-Docs-788x443.png)
Aside from protecting a book, book covers are specifically designed to attract readers and convey the essence of the book.…
![How To Make/Create a Book Cover in Microsoft Word [Templates + Examples]](https://images.template.net/wp-content/uploads/2023/07/How-To-Create-a-Book-Cover-in-Microsoft-Word-788x443.png)
A book cover is the outer layer of a book that is used to protect its contents. Book covers are…

Job vacancy is a common scenario in companies and organizations. Employees leave for all kinds of reasons and when they…

Save the date sizes are usually the same size as a formal invitation. But there are a number of different…

Script is a popular word that is frequently used in the entertainment world. There are a variety of areas and usages…

Presentations may not look as pleasant as how you design them with pictures, animations, videos, and other graphic designs without…