8+ Babysitter Website Themes & Templates
Babysitting can be a good local business idea if you are looking to start a small business start-up. Babysitting provides valuable business experience and insight that you can carry for...
December 14, 2020
It may seem that the world is getting less religious at first glance. However, the truth is exactly the opposite...
December 14, 2020

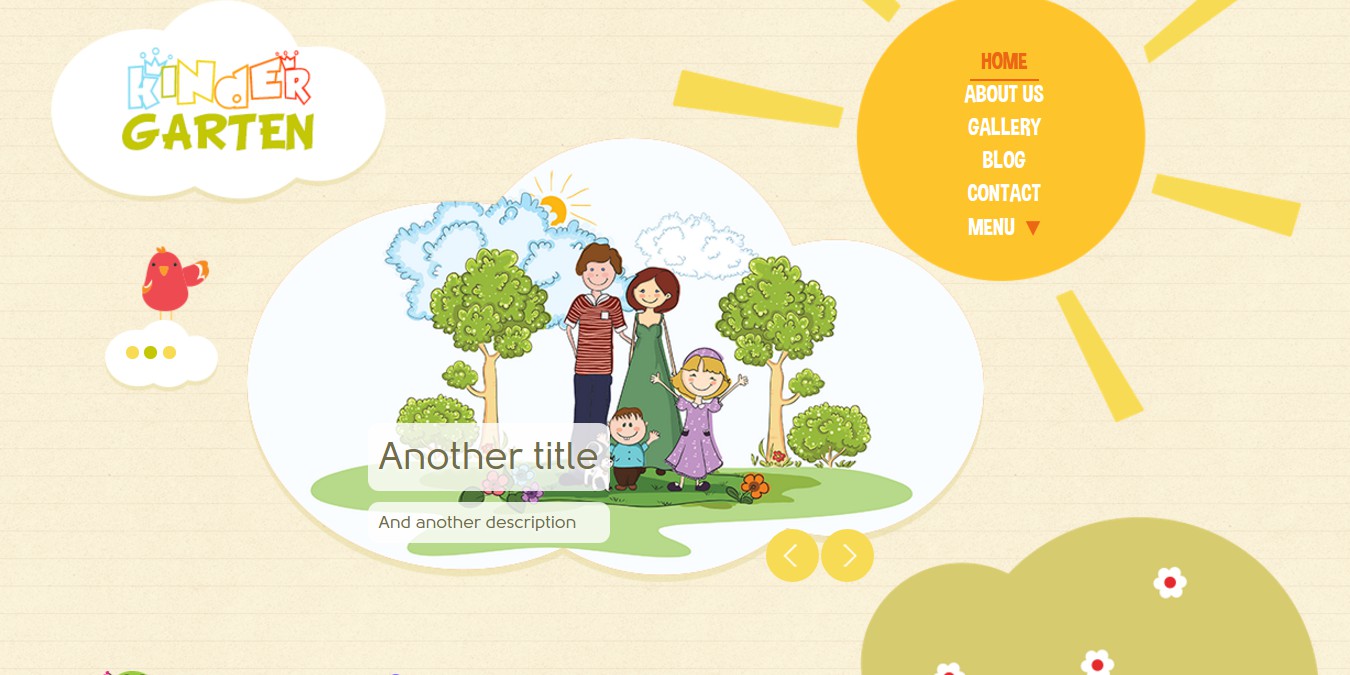
Nowadays, people are more focused on advancing their careers instead of generating offspring for the future. Some of the reasons...
March 4, 2025

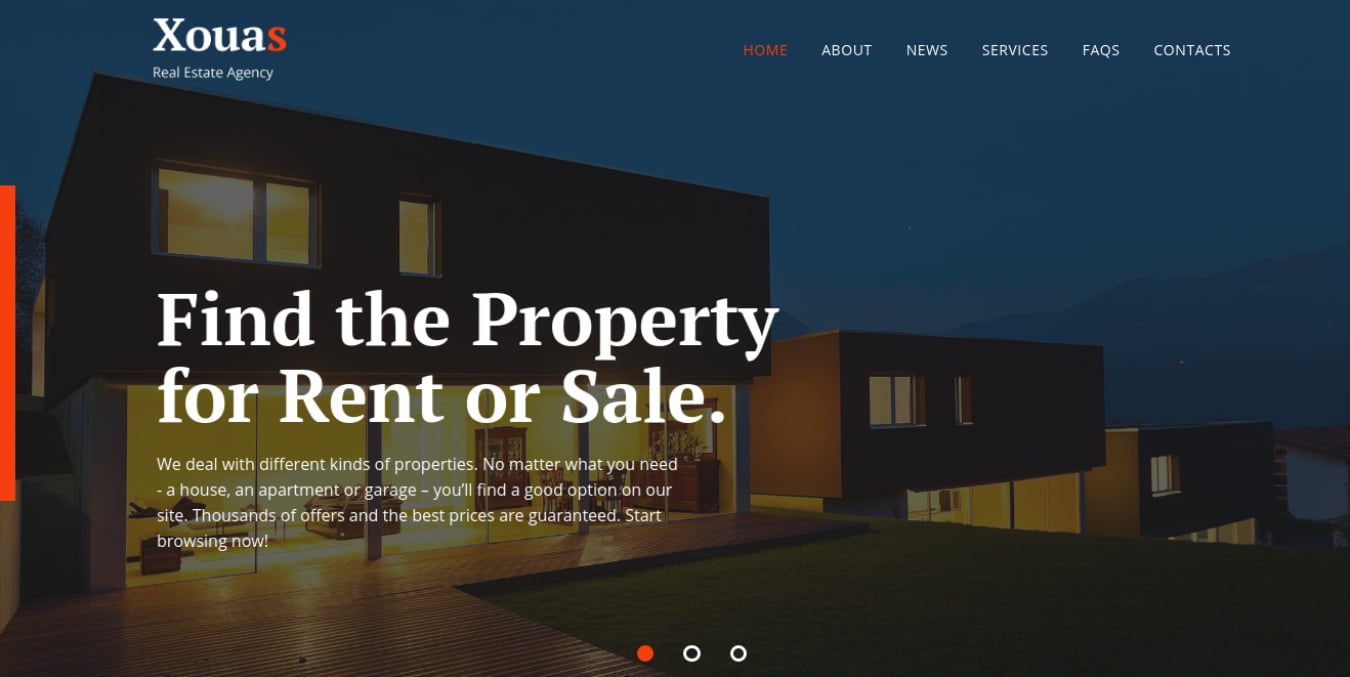
Real estate is one of the most lucrative businesses one can get into as it has been proven to stand...
November 29, 2020

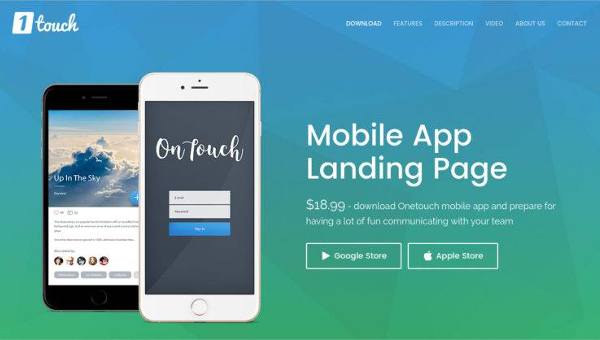
With the influx of modern handheld devices and smartphones which provide people with easy access to almost everything, a lot...
January 13, 2023

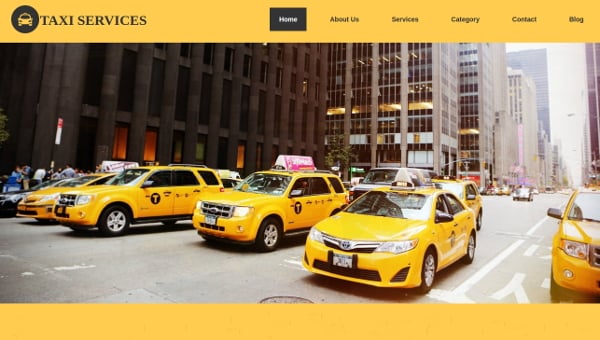
Owing to their practicality among all passengers and logistics personnel, taxi websites have become one of the most frequently visited...
May 8, 2023

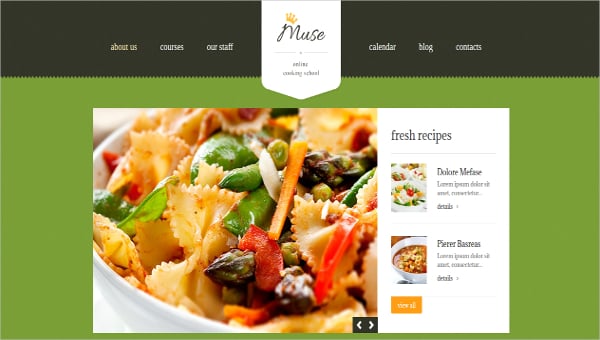
With the growing popularity of food blog and food website, we decided to put together today, a compilation of some...
November 26, 2020

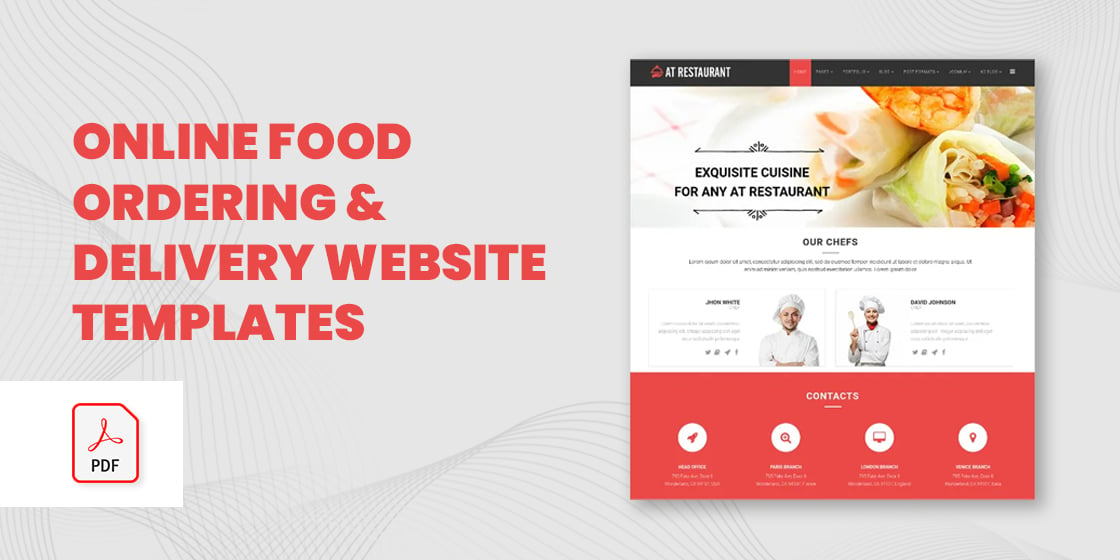
With the popularity of online food services, everyone who owns a food business desires an online presence. It helps the...
February 11, 2025

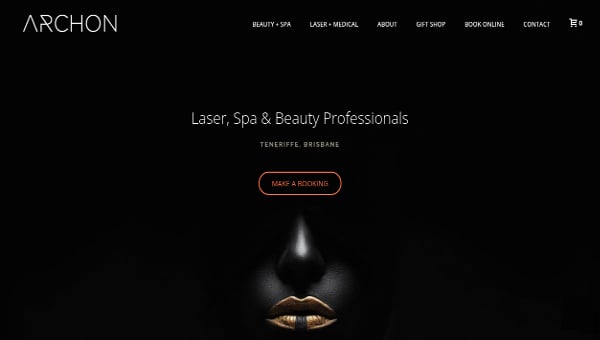
When we talk about dark themed web designs, they are mostly associated with the emotion of dark, which is also...
May 3, 2021

There are a lot of different kinds of templates to select from depending on what you like. All you have...
January 8, 2020

It is possible to set up a business website quickly and without any coding knowledge, and also without any expense....
May 11, 2021
Website templates satiate the necessity of every website developer. They can be used to create ecommerce websites, film/photography websites, fashion websites, news websites etc. Even bloggers can find what they are looking for among these. The Free website templates are based on XHTML and CSS3 coding which leaves room for sufficient modifications and additions. They are cross browser compatible and can also support Full Photoshop PSD files.
The PHP website templates- the PHP website templates can incorporate several separate scripts which include appointment scheduler, the booking calendar, classifieds scripts, the price list scripts, job listing scripts, vacation packages scripts etc. The best part about the PHP website templates is their flexibility and extensibility. They make the websites extremely powerful and help in steady evolution of the websites. The PHP websites can be exclusively used by ecommerce websites, restaurant websites, music/audio/media websites and car rental websites which demand the usage of a lot of scripting. Creating PHP websites is simpler than it sounds and most of these free templates come with installation demos which contain one step installation packages.
HTML5 website templates- HTML5 has been ruling the template world for a while now holding the hands of CSS3. Both of them have brought a new dimension to amicable customization. Most HTML5 templates are graced with flat designs, retina ready displays, jQuery Sliders and multiple layout options. The high quality themes with responsive layout options make the free website templates extremely lucrative for all web designers. Elegant fonts, translation options and easy navigation are ubiquitous for all the new HTML5 templates in tech-town.